
Name: Balanced Stack
Tech: HTML5, CSS3, Javascript, jQuery
Platform: Desktop & Tablet Devices
Available Version: Try the Balanced Stack simulation
Game Type
The “Balanced Stack” interactive learning environment is a Puzzle, Point & Click game which attempts to provide visual and practical examples of the stack data structure.
This is a learning based game but should be integrated with additional resources previous to exploring it.
Description
In Computer Science a stack is an abstract data structure that serves as a collection of elements which are organised by following precise rules. Elements are stored as a pile of plates, with the last element inserted being the first to be removed. The order in which elements come off a stack gives rise to its alternative name, LIFO (last in, first out). It is a linear data structure which supports the following operations:
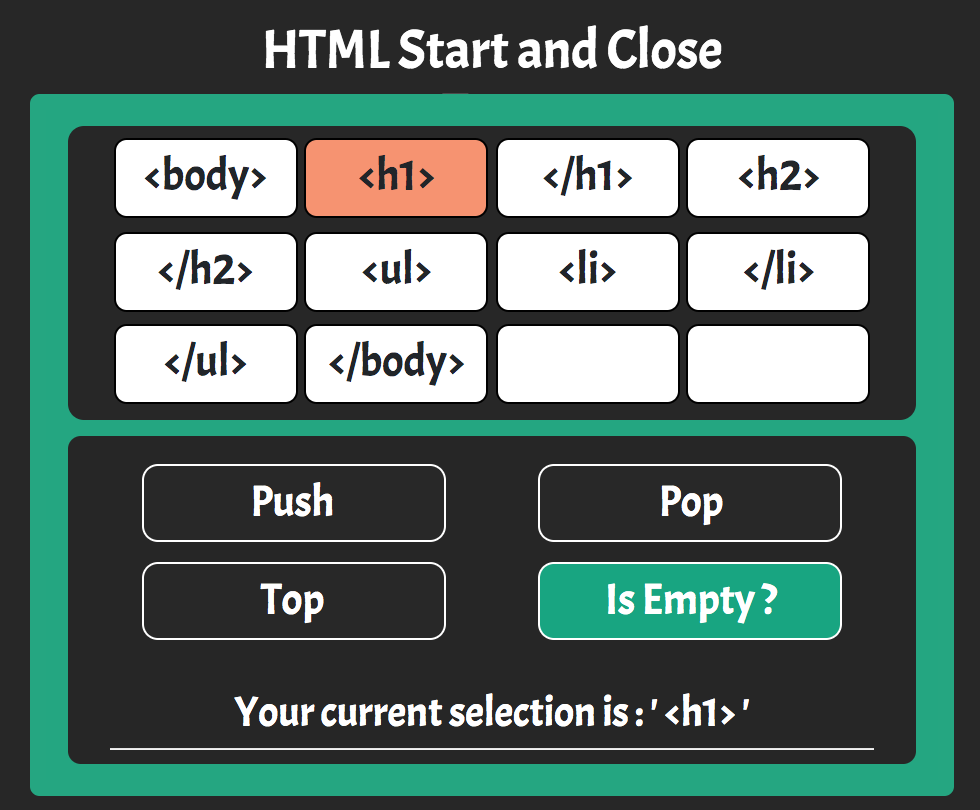
- Push: Add one element to the top of the stack
- Pop: Remove one element from the top of the stack
- Top/Peek: Read the element at the top of the stack
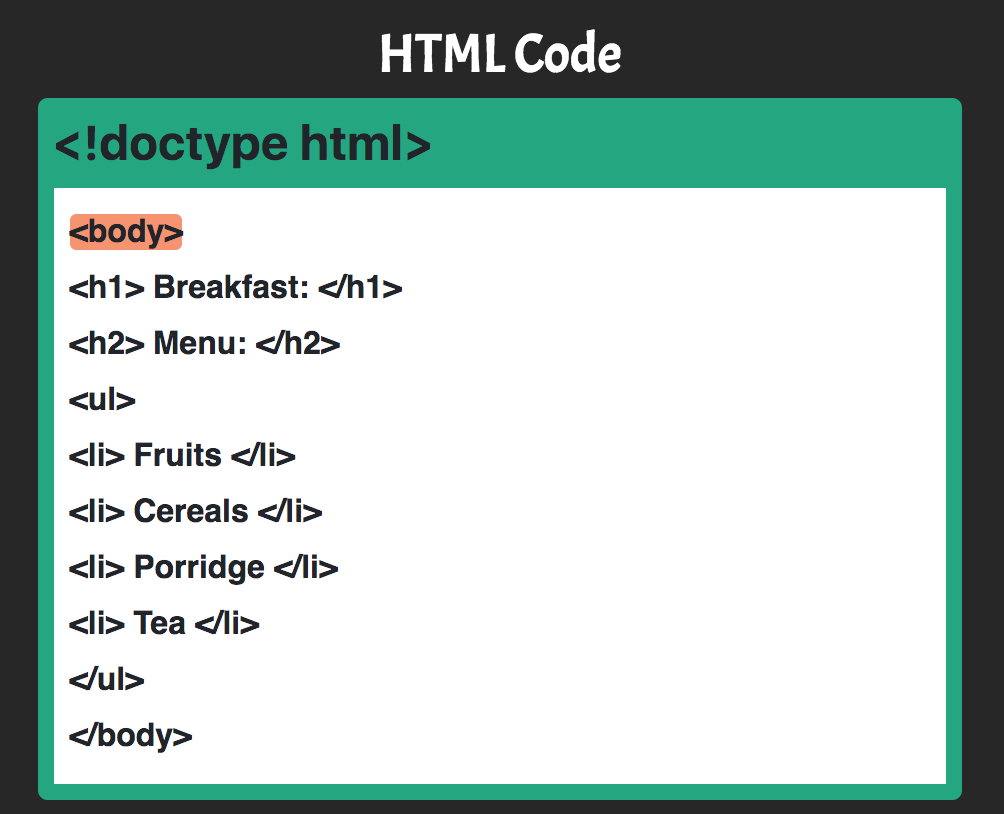
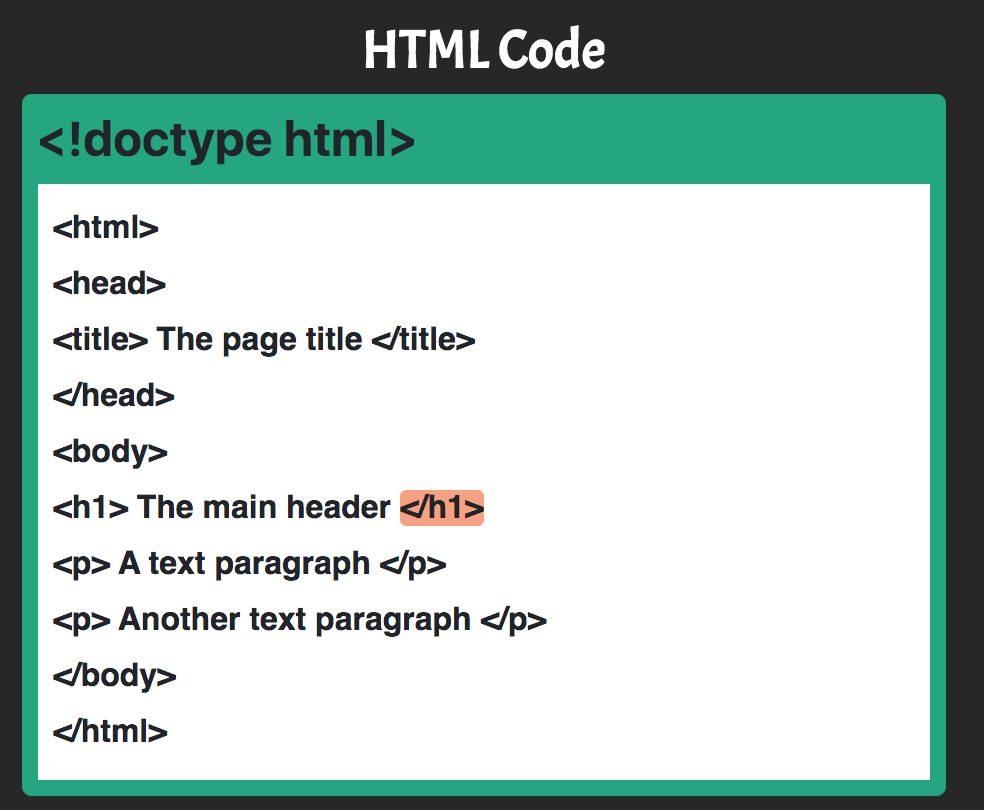
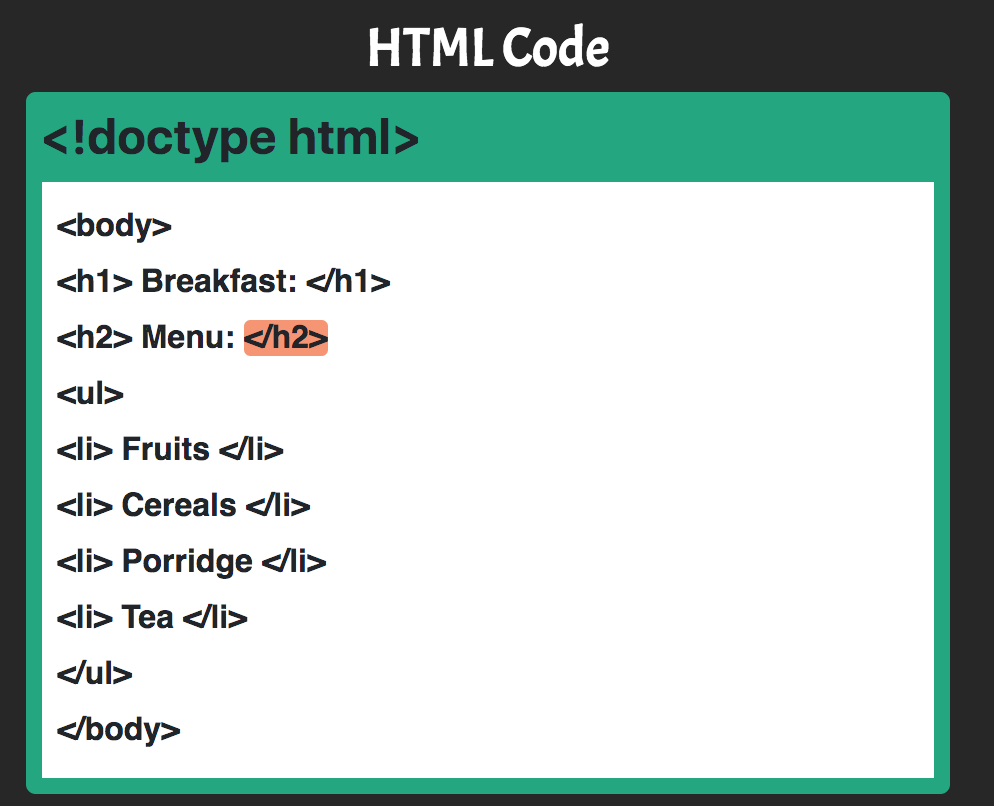
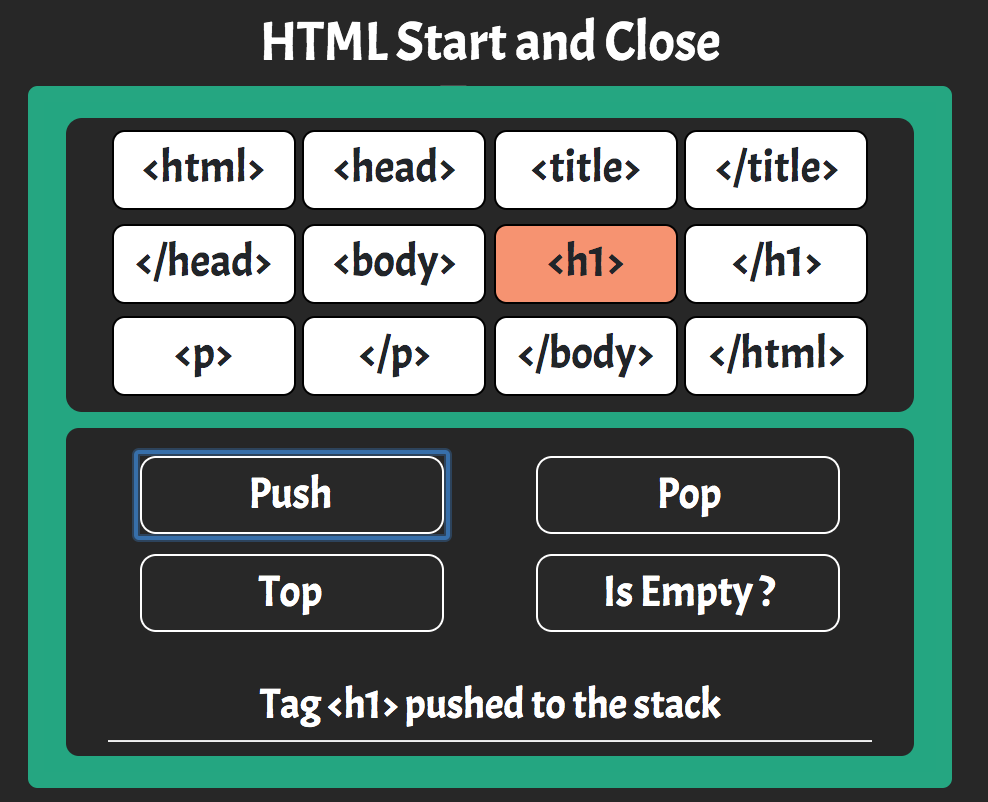
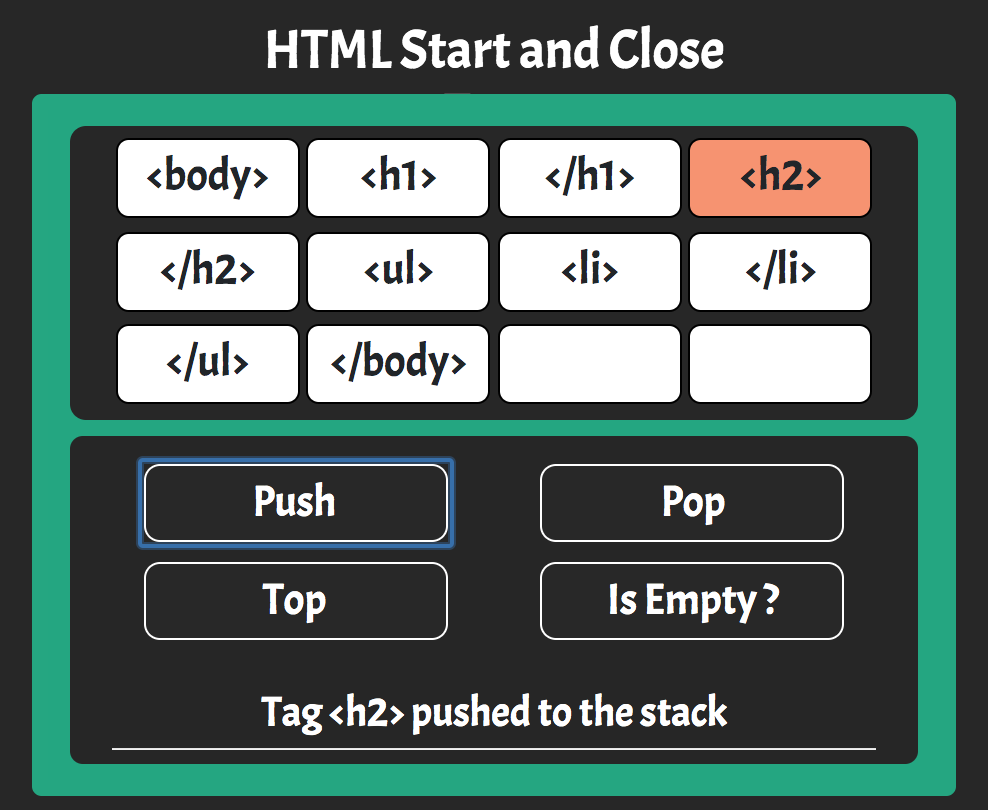
Stacks are very useful in computer memory and are a core feature of programming languages. Being an abstract data type, stacks can be difficult to visualise without concrete examples. The “Balanced Stack” is an interactive learning environment aimed at better understanding the nature of this data structure and its operations. Players are required to correctly execute stack valid operations to verify whether snippets of HTML markup language are well formed, meaning that HTML elements are enclosed within angle brackets. Players can finally verify their answers against the computer and also receive feedback on the correctness of the stack operations executed.
Terminal Learning Objectives:
This interactive learning environment has the following TLO:
- Create a visual mental model of the stack data structure
- Understand the basic operations of the stack data structure
- Understand how stacks can be used in practice
Game Design Values
- Experience: The “Balanced Stack” interactive learning environment is a Puzzle, Point & Click game which allows players to visualise and practice the stack data structure.
- Theme: Players are in control of verifying whether given snippets of HTML markup are well formed by correctly using the stack data structure operations.
- Point of View: The game is presented as a 2D environment containing images, dynamic content, and UI buttons. The game graphics are minimal but essential.
- Challenge: The main challenge is to compete against the computer in correctly verifying well formed HTML using the stack data structure operations. Random HTML markup snippets are generated at each exercise and players need to traverse them tag by tag and decide on the correct stack operation. Angle brackets can be pushed or popped from the stack, and players can view the current state of the stack and eventually read its top element. Players can finally compare their results to the computer result, verify their computation, and visualise the produced HTML output.
- Decision-making: Decisions do not happen in real-time as players can take their time when making decisions.
- Skill, strategy, chance, and uncertainty: The game keeps track of players decisions and steps when analysing well formed HTML. Players need to combine their knowledge and correctly execute actions. There are elements of uncertainty as random HTML markup snippets are generated at each run.
- Context: The simulation is run as a web application. It has been used as part of interactive formative learning material on E-learning platforms like Coursera.
- Emotions: The “Balanced Stack” is meant to generate a feeling of excitement, discovery, and visual understanding. Students can verify their knowledge by comparing their results with the computer computation.