The Wand
An interactive Game and exploration of form taking shape.
produced by: Colin Higgs
The Wand Game
The Wand Circle Packing
Introduction
The Wand consists of the exploration of two ideas; one is a circle packing algorithm and the other is a fun game using escaping "Bubbles". The two solutions differ, with one solution that is generated with a separation force and no initial velocity and other solution that has a game with circles escaping with an initial velocity and no force.
The Setup
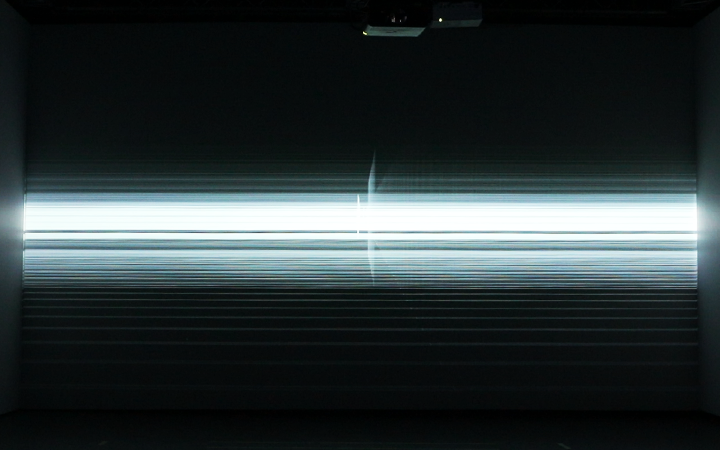
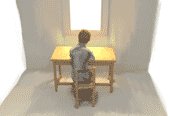
The project is a playful installation. A spectator plays with a small toy (a sort of wand) and they discover that as they move the wand around they produce the graphics which are projected onto a wall in front of them and that they follow the position and force of the wand. The graphics appear to emanate from the wand.
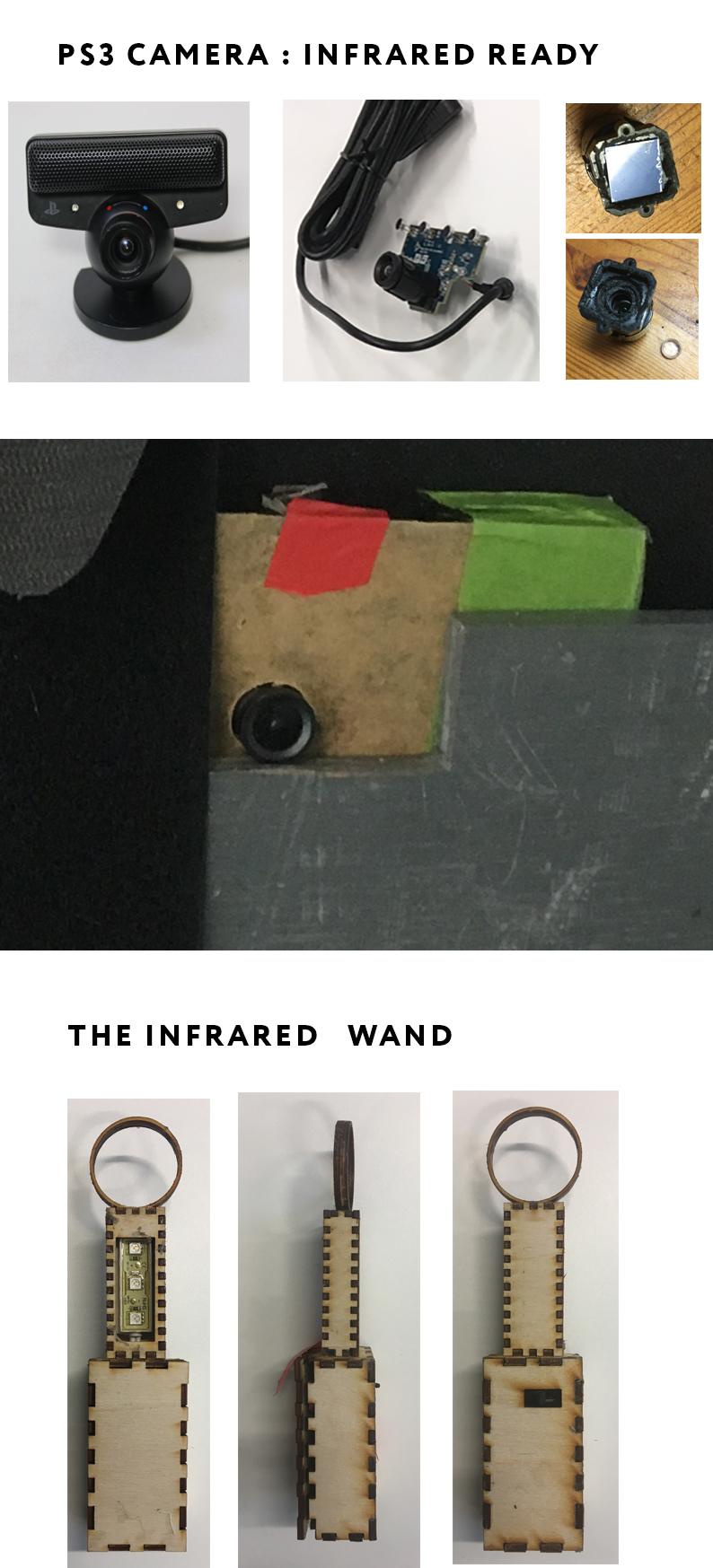
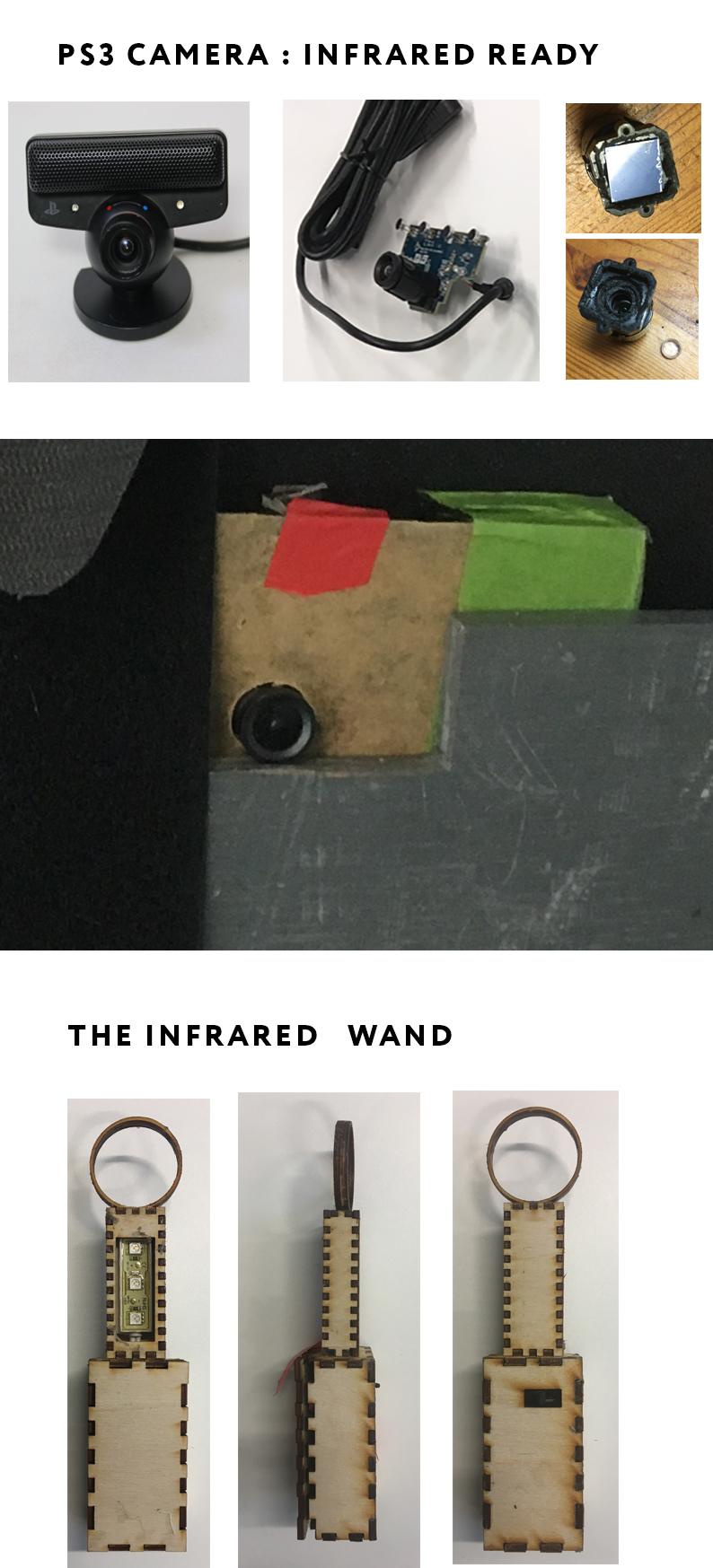
The wand has a infrared sensor attached onto the end of it. The wand can be seen and the person can be detected by using a usb camera that has been hacked to accentuate infrared light. This light can be tracked to give the position of the wand and its movement.
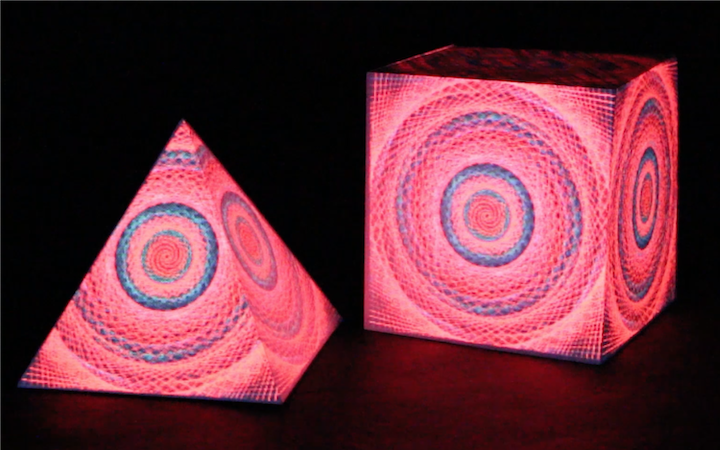
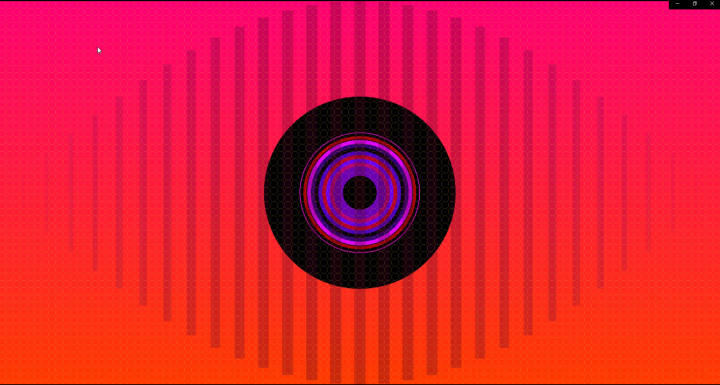
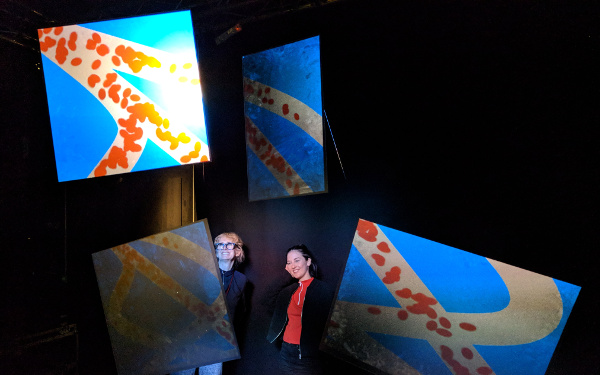
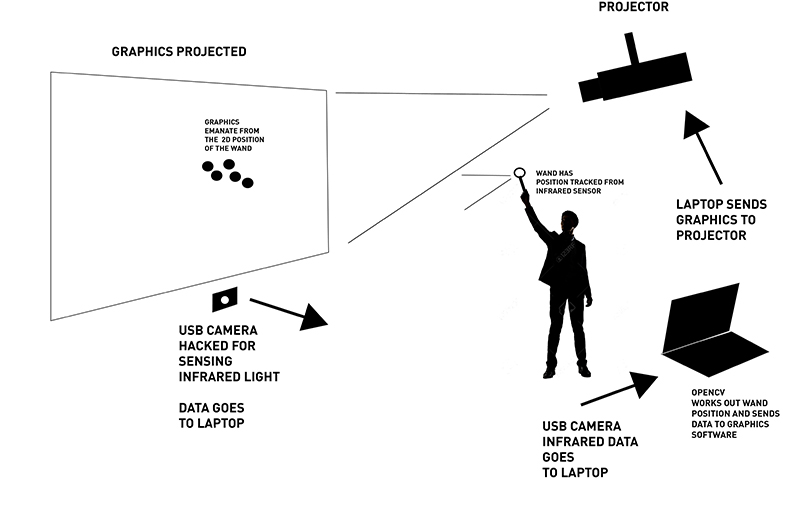
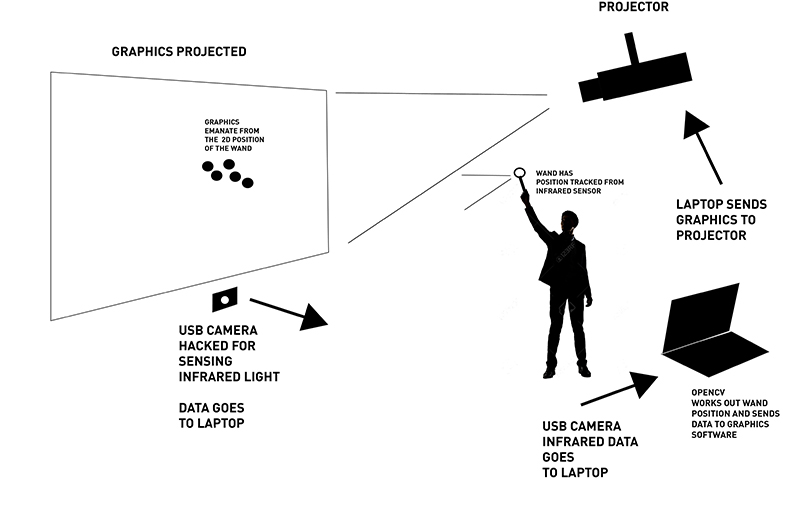
After a period of time the graphics are either stationary or the user has the ability to "pop" them out. As if in a competition between fleeing from the screen or from the touch of the wand. See Figure 01.
Figure 01.
The Setup (Continued)
I imagine the setup is relatively simple: A stand (like a conductors stand) to have the wand sitting on it with simple instructions of use. I would not want to user to switch between the two solutions either one would be chosen to be shown on the day.
Behind it a usb camera has been fixed in place so it can clearly see the person and it has been set up to measure infrared light that is mostly emanating from the wand values. The graphics are seeming to appear coming out from the wand as they are projected in front of the spectator onto a wall or screen. They follow and track positions that emanate from the wand.
Inputs : A infrared light that is detected by a usb camera
Outputs: Generative graphics output via a projector onto a wall or screen.
(Preferably in a darkened area. No bright lights.)
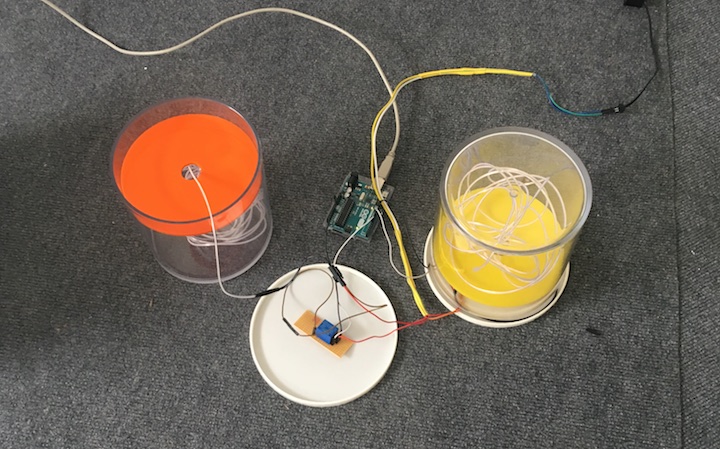
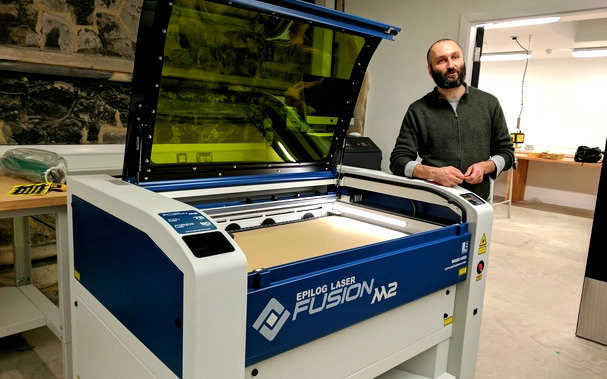
Building the interaction system input
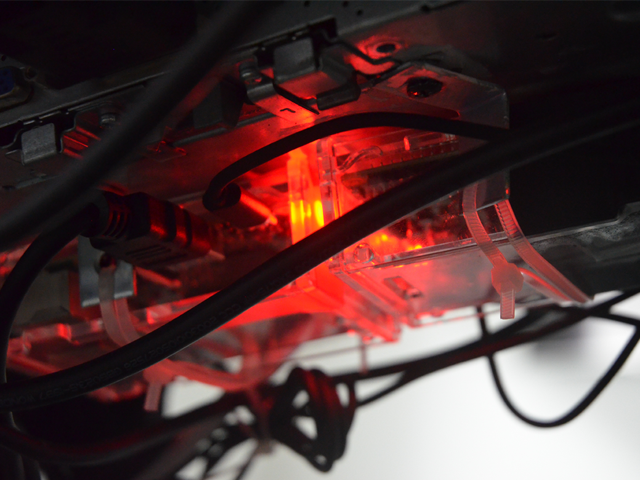
The infrared tracking system has a infrared light attached to a “wand” so that as the user waves the wand around it can be picked up a camera sensitive to infrared light. The camera had its Infrared glass lens reflection cap removed and then I added gels to negate visible light leading to a system very dependent upon infrared light. Photos of the disassembly of the camera and the lens are shown below.
The wand was constructed with a 9 volt battery and a 12V infrared LED. Encased in a wooden toy like wand. See Figure 02.
Figure 02.
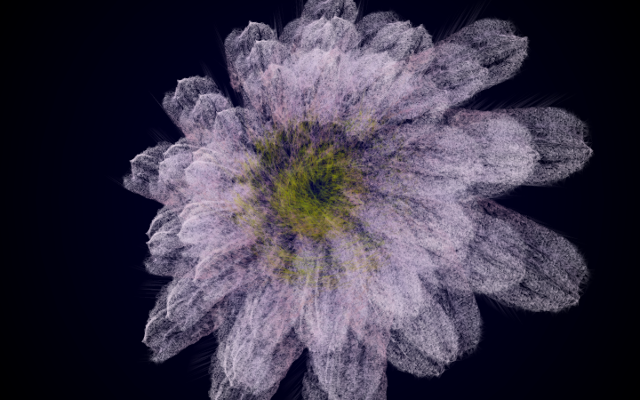
The Wand Circle packing
My original idea was to make a live circle packing performance. Whereby the spectator uses a wand to produce circles that are produced overlapped along any path and they slowly expand and separate to form a close knit circle packing arrangement. The idea was inspired by my Art Theory research paper on morphogenesis where I looked at the work of Frei Otto and also the Beijing National Aquatics centre and also as it is used alot in Architecture with GrassHopper.
I looked at Daniel Shiffman’s solution of Random Circles with No Overlap - p5.js Tutorial and saw although a clever solution what I wanted was a a force that moved the particles away from each other over time and NOT where you only draw them if they didnt overlap. When I Iooked at his swarming algorithms Autonomous Agents and Steering - The Nature of Code I saw that there was a system in place to use forces on a number of particles to move them to different places and also stay away from each other. So what was needed was a force that steered particles away from each other. Shiffman had something similar already to obtain the average steering force on all particles:
From Shiffman's solution: This was the key code. A separation force.
d = PVector.dist(position, other.position);
PVector diff = PVector.sub(position, other.position);
diff.normalize();
diff.div(d);
(By dividing the normal force between the distance between the particles the acceleration eases in)
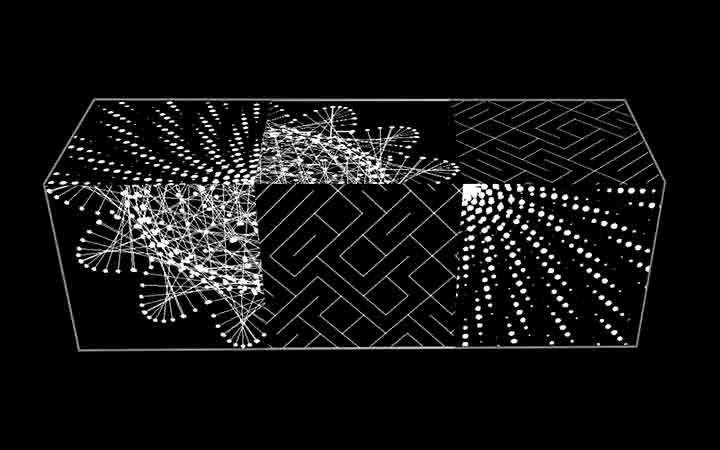
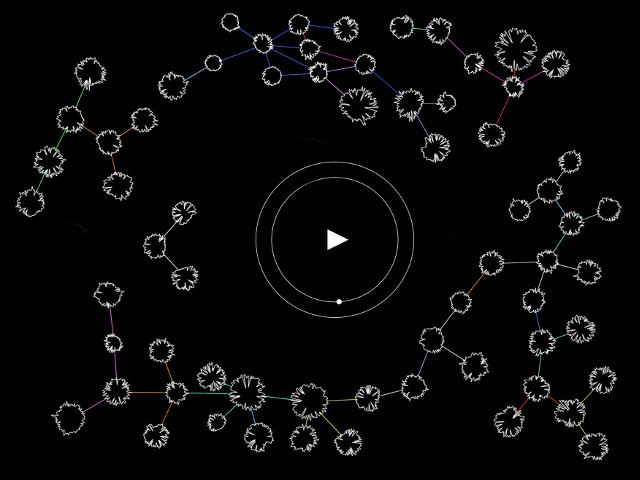
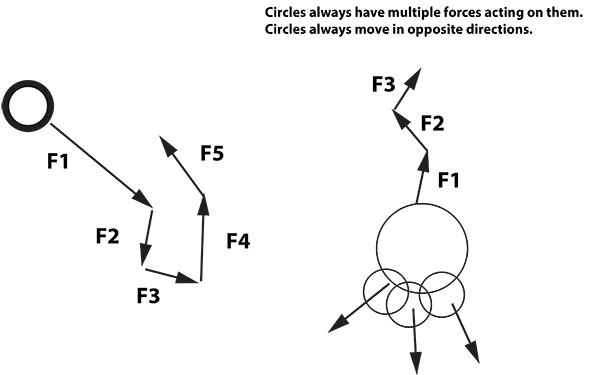
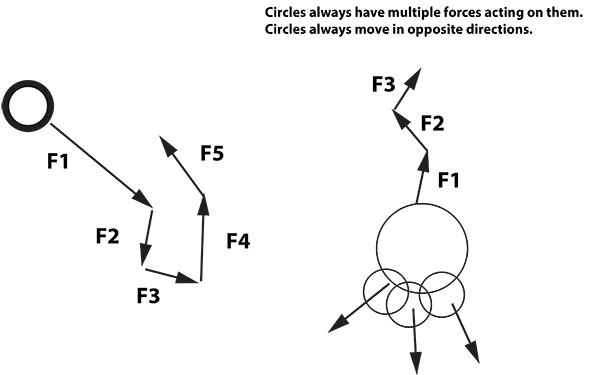
This was a good place to start and knowing that I didn’t want the average force of all the vectors of the particles but each force was needed to act on the particle until the next overlapping particle acted on the same particle. For example 1 circle with 5 overlapping circles would have: a result : Force= Σ circle1,2 +circle1,3 +circle1,4+ circle1,5+circle1,6 acting out in a loop and this keeps on working until the circles are not overlapping and the forces drop out 1 by 1. See Figure 3. The results exceeded my expectations. I thought the algorithm would get stuck. Why? As there are so many forces acting in all directions. However, this was not the case. The results showed there was ALWAYS a resultant force at play. So the circles were ALWAYS pulling each other apart. I was quite stunned both by the simplicity of the solution and by the elegant results it produced.
After getting feedback on this interaction a further interaction was added on to the circle packing force. If the wand was inside any of the circles it would apply a random "Push" force onto the circles and this would re-stimulate the circlepacking algorithm
again.
Figure 03.
The Wand Game
The Game Construction
The actual game construction was relatively quite straight forward as the circles were constructed as vector array lists of classes so keeping track of how how many circles are created and deleted was just as simple as using counters when I deleted and added circles. The game completes when no circles are left. It resets and copies the statistics into an array of numbers holding the score. A 10 second delay was used until the next game starts.
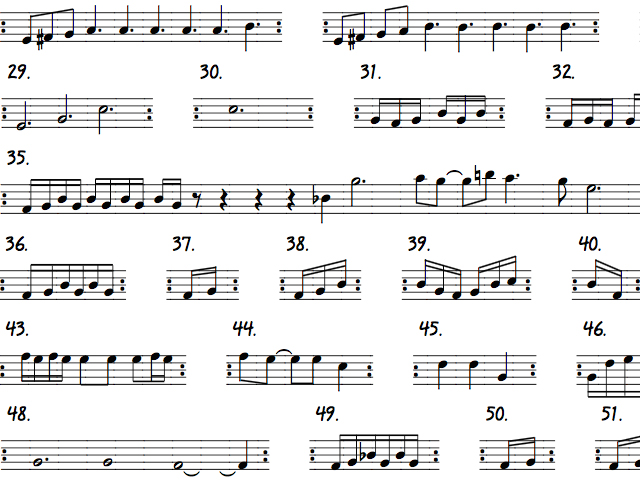
A function was constructed to find out if the wand overlapped any circles and if this was true the circle would be deleted and replaced with a an explosion of particles and an accompanying sound. The sound used a ofmaxim library with a tone made with a ADSR envelope. The melody was constructed in MAXMSP with a mtof node picking up all the frequencies from the keyboard when a note is activated. These frequencies were placed into a array of all the notes in the melody and were triggered with a simple clock timer to switch the ADSR on and off and move on to the next note. The melody chosen was Beethhoven's Ode to Joy. The melody roughly matches the original.
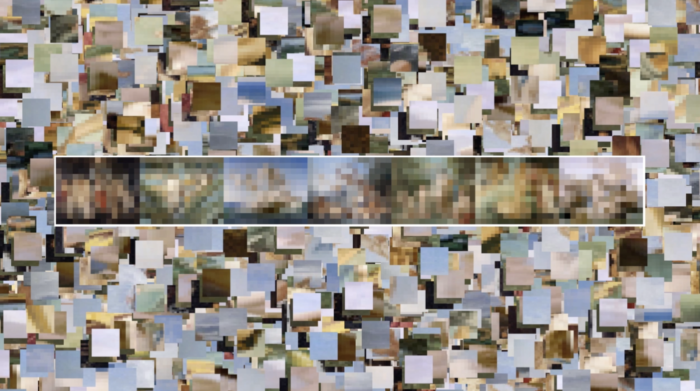
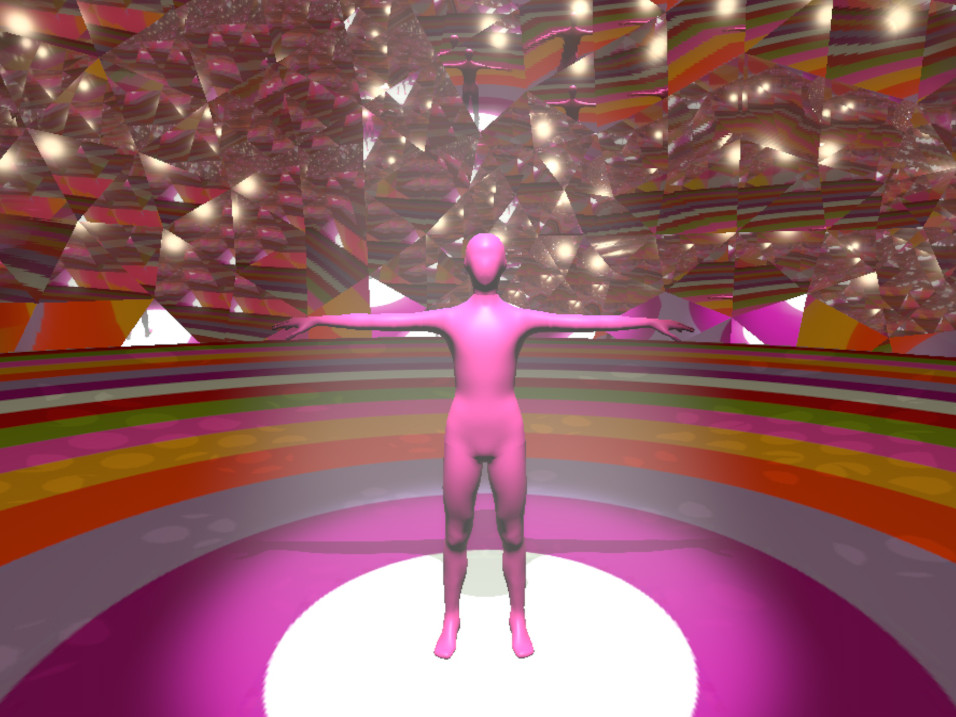
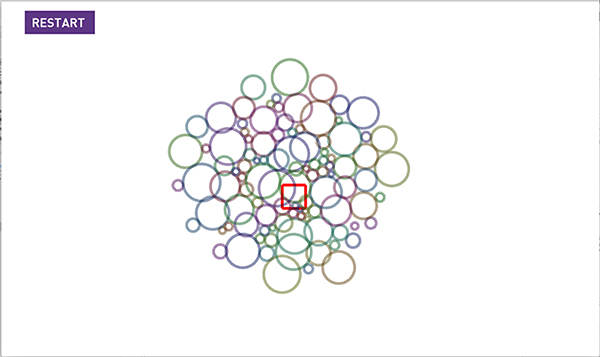
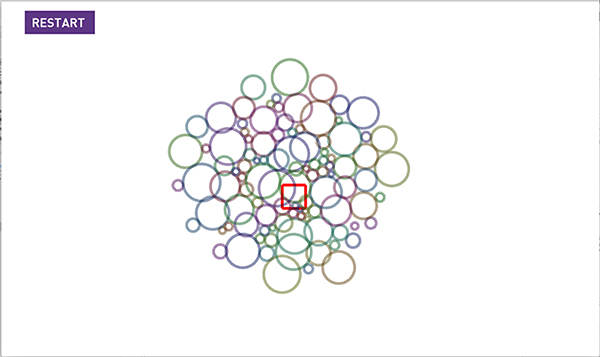
Close up of graphics screens
Technologies
A add-on's that are used in conjunction with openframeworks are one that detects the input of a usb camera that has been hacked to see mostly infrared light. In this case the camera was a PS3 camera. The algorithm loops through the image in 'x' and 'y' of a graphic image finding and sorting the brightest pixels values then averaging them out to find the average position of the brightest pixels. A further OSC add on was used to pass on the infrared readings onto the graphics code. This was not strictly necessary but was done for two reasons; one for neatness of the overall code as it was becoming quite messy with all the display code classes and the other was that for future systems not using openframeworks the system is ready for use.
Challenges
The stability of the system readings. Perhaps under certain circumstances other light sources which can also emanate infrared readings could mess up my primary source of values, giving me spurious readings. The only way to minimise this was to have the infrared light voltage as high as possible and blocking as much visible light as possible if in a daylight space and also setting the initial brightness detection alogrithm to quite a high value. A basic smoothing algorithm was implemented as well.
Feedback
The feedback of using the different solutions was interesting. Although people appreciated the circle packing elegance and the refinement of it I found that the Bubble bursting game was found to be quite addictive and hard to stop playing. Everyone enjoyed playing the Bubble bursting game and liked it. Although the circle packing was ok they thought the lack of interaction after you made the the initial circles was somewhat boring. As this was the case, a further interaction was added on to the circle packing force. If the wand was inside any of the circles it would apply a random "Push" force onto the circles and this would re-stimulate the circlepacking algorithm
Improvements
All the videos were made in a daylight room so having daylight excluded from the room would have made the recording and setup a lot easier. The system was very sensitive still to daylight UV so maybe finding LED’s that use infrared wavelengths not so commonly found in day light would be a better solution. For the Bubbles Game having varying stages of difficulty to the game would be good. For the circle packing idea may be adding another layer of interactivity would be a good idea, so the user can still effect the circle separation. This was implemented with a push force activated when the wand is inside any circle.
My favourite extractions
Although the game was fun and addictive my favourite thing about the work was definitely the circle packing algorithm I found it to be really beautiful aesthetically and its movement was beautiful. I could watch it upack all day!
References:
The Application of Morphogenesis in Design from bubbles to Marxian Theory
http://doc.gold.ac.uk/compartsblog/index.php/work/the-application-of-morphogenesis-in-design-from-bubbles-to-marxian-theory/
Inspiration
Autonomous Agents and Steering - The Nature of Code
https://www.youtube.com/watch?v=JIz2L4tn5kM&t=14s
Coding Challenge #50.1: Animated Circle Packing - Part 1
https://www.youtube.com/watch?v=QHEQuoIKgNE&t=1233s
Grasshopper circle packing
https://www.youtube.com/watch?v=SSWudanJc7c&t=5s
Messa di Voce (Performance version, 2003) -
https://youtu.be/STRMcmj-gHc