A C C E S S
A genative art piece projection which explores the divergence between open source and proprietary softwares.
produced by: Giulia Monterrosa
ACCESS
The facility to log on and log in to a space or a network where people and meanings gather. To be present, to have the ability, the key, to decode a signal, to open doors, to be able to download/upload on to any system of signs and signals – be it the Internet, a book, an art work, or a dinner party. There can be no excess of access.
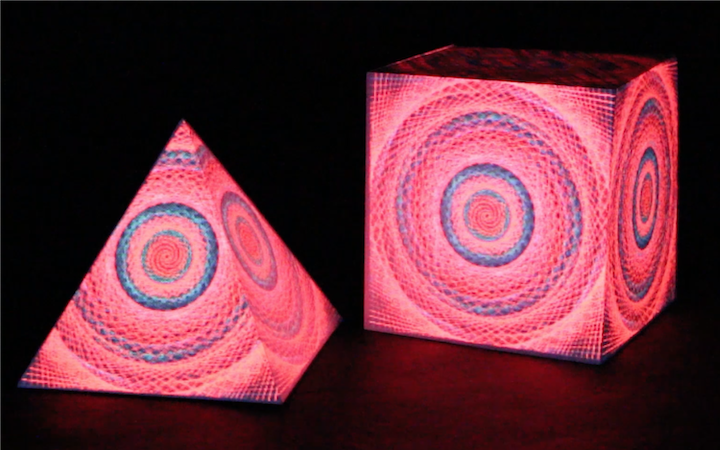
Inspired by the definition of Access given by Raqs Media Collective in "A Coincise Lexicon Of/For the Digital Commons" in 2003, this projection-mapped piece developed on OpenFrameoworks means to portray the infinite possibilities of connections that have been given to us in the digital world. More specifically, as my practice particularly revolves around the notion of surveillance systems and the diverse alternatives that have been developed to resist such systems, through this generative piece I aimed to highlight the divergence between open source and proprietary softwares.
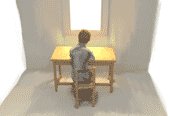
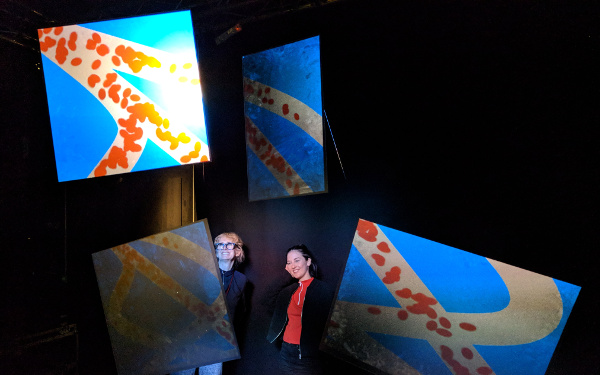
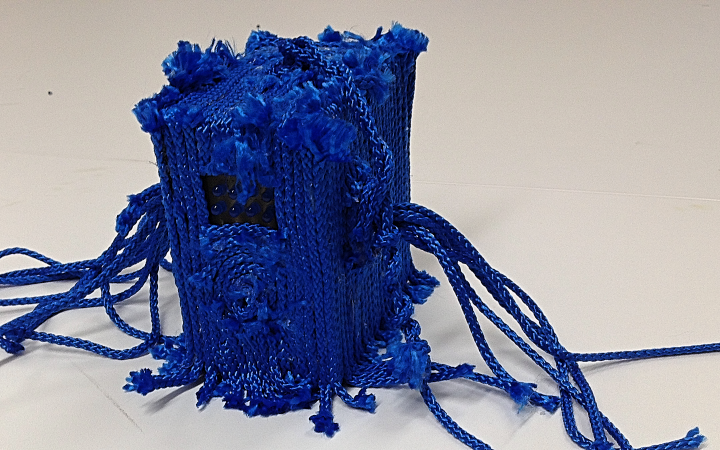
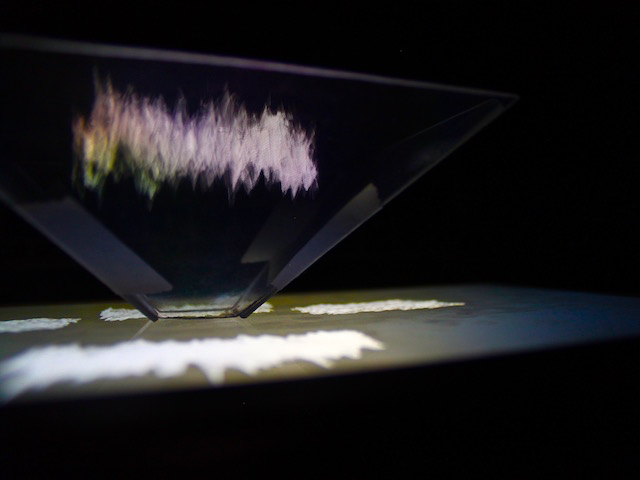
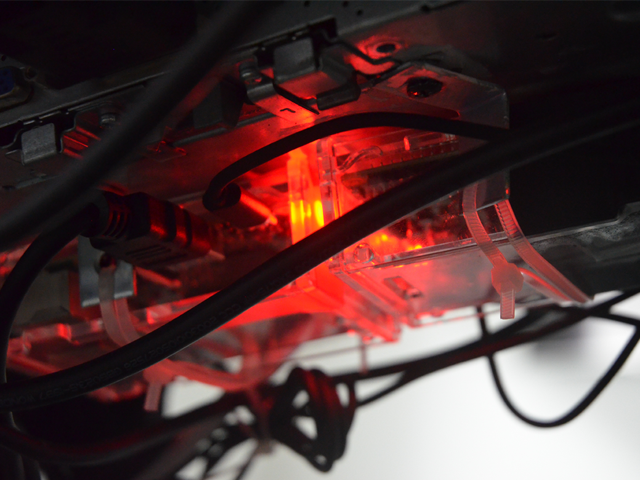
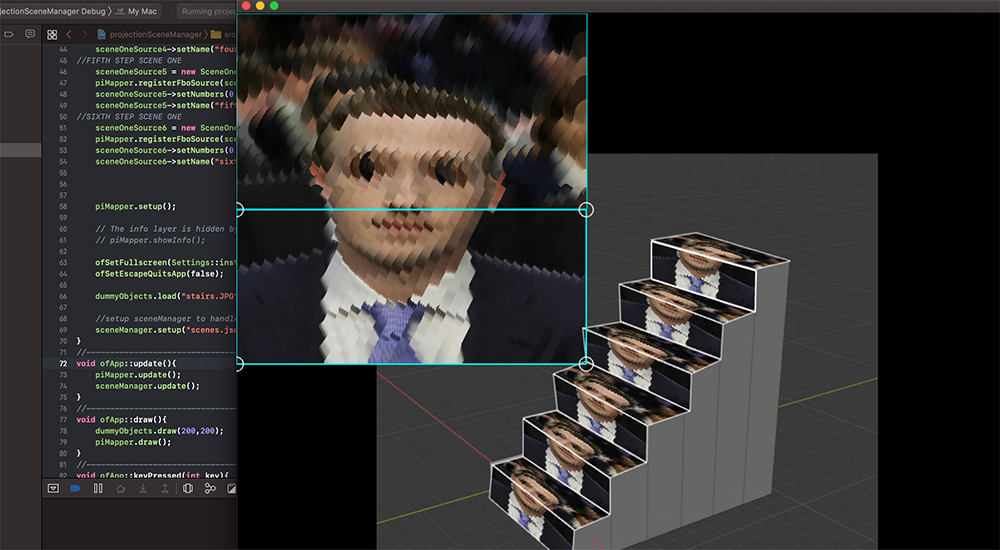
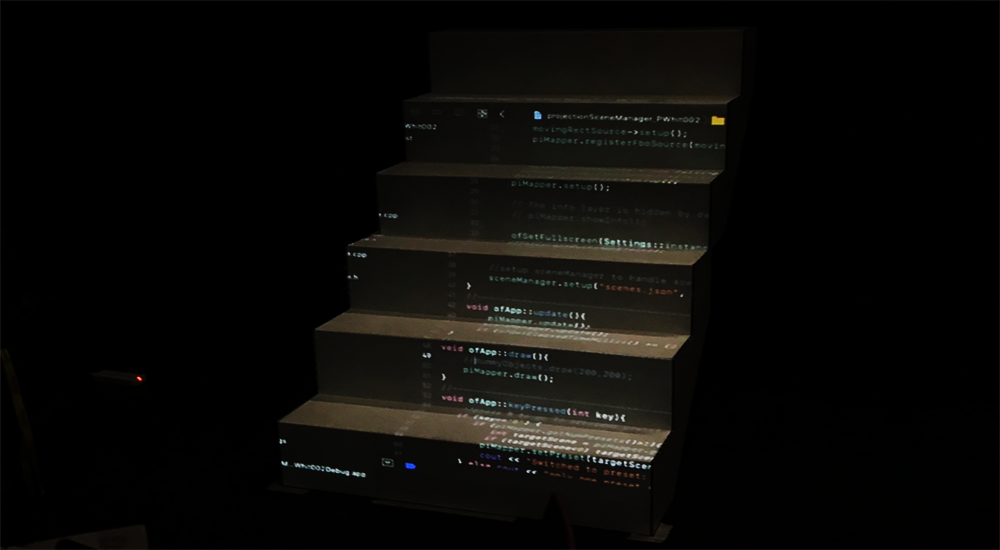
The use of the staircase as a structure to project onto was an important choice for me in order to bestow a symbolic meaning to the graphics, representing the deconstruction of hierarchy as well as the ascent of power.
This was emphasised by the narrative that the three scenes suggest:
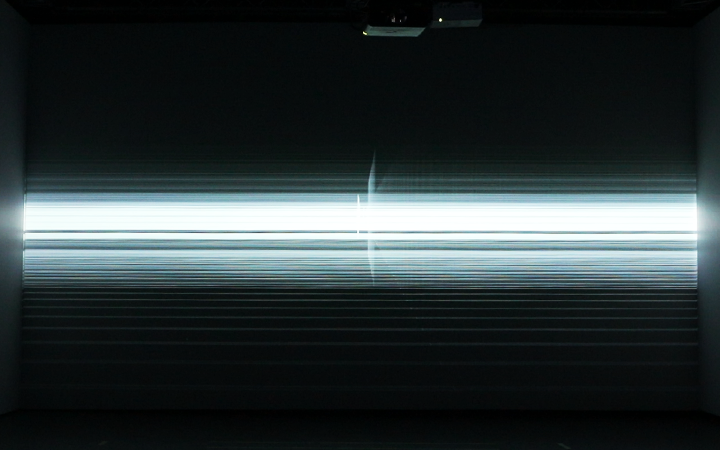
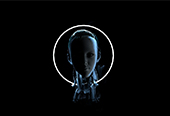
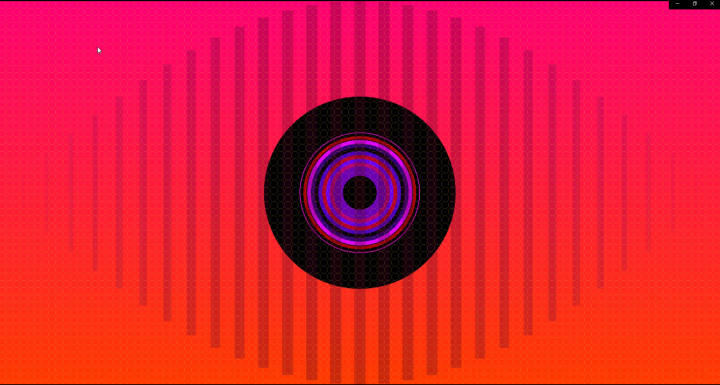
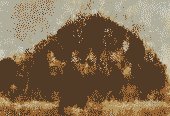
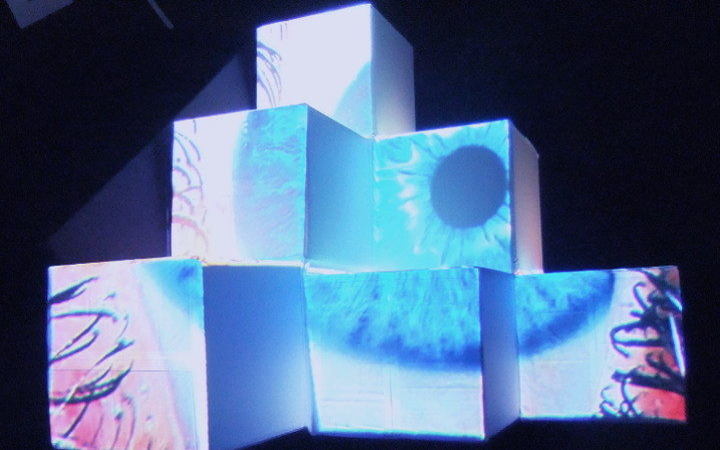
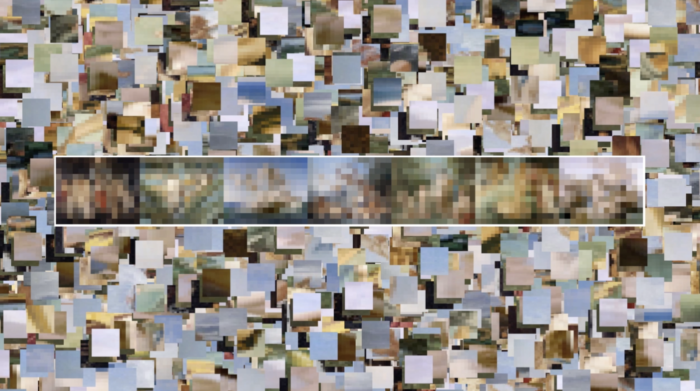
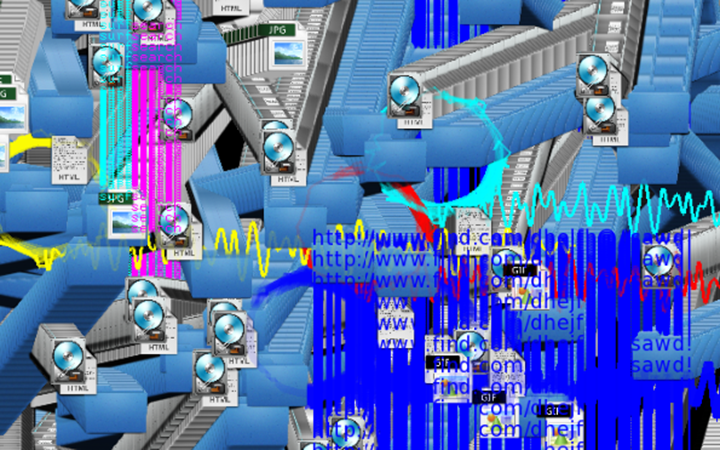
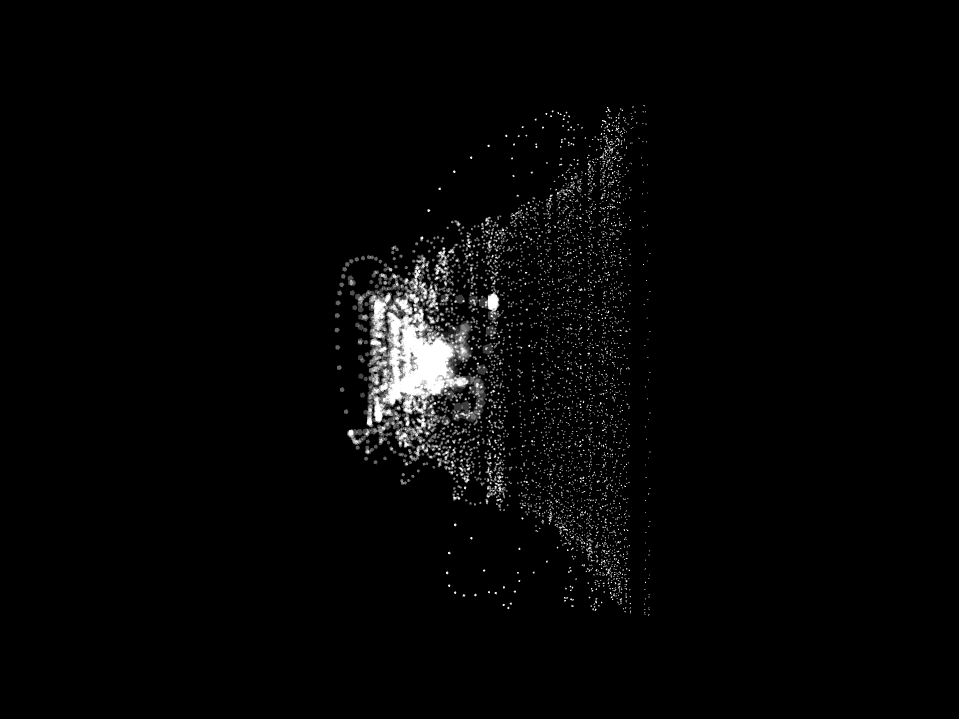
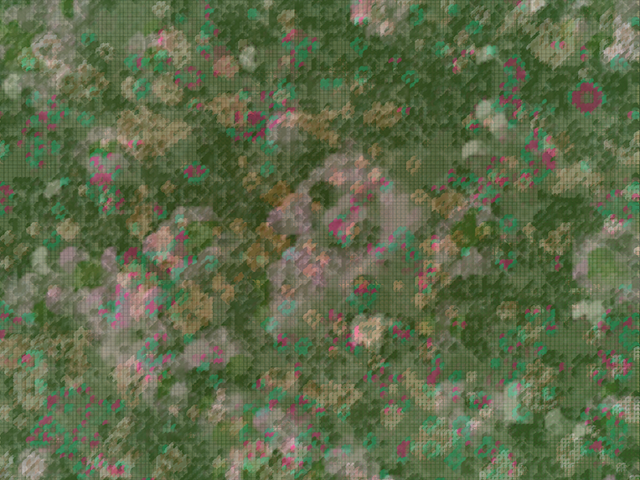
The first scene features the digital manipulation of a photograph of Mark Zuckerberg taken in April 2018 in Congress, where the Facebook’s CEO had to face the issues raised by his platform in relation to privacy, data mining, regulations and Cambridge Analytica. The photo - that has been fragmented into moving circles - purposely starts appearing from the top steps, and as it gets to the bottom of the staircase, it turns to be more and more distorted and fragmented, eventually becoming unrecognisable.
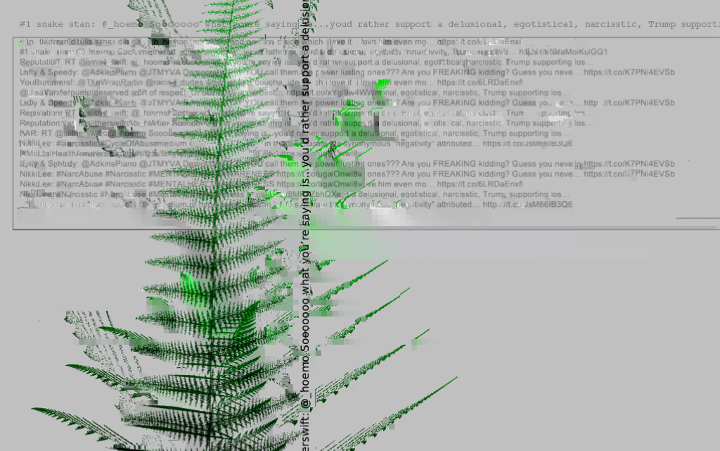
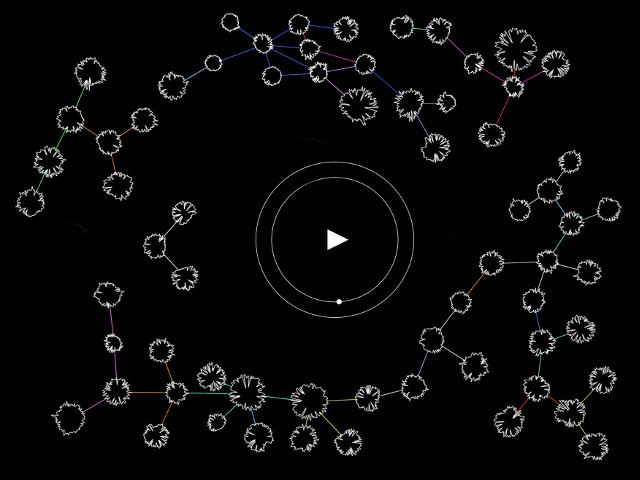
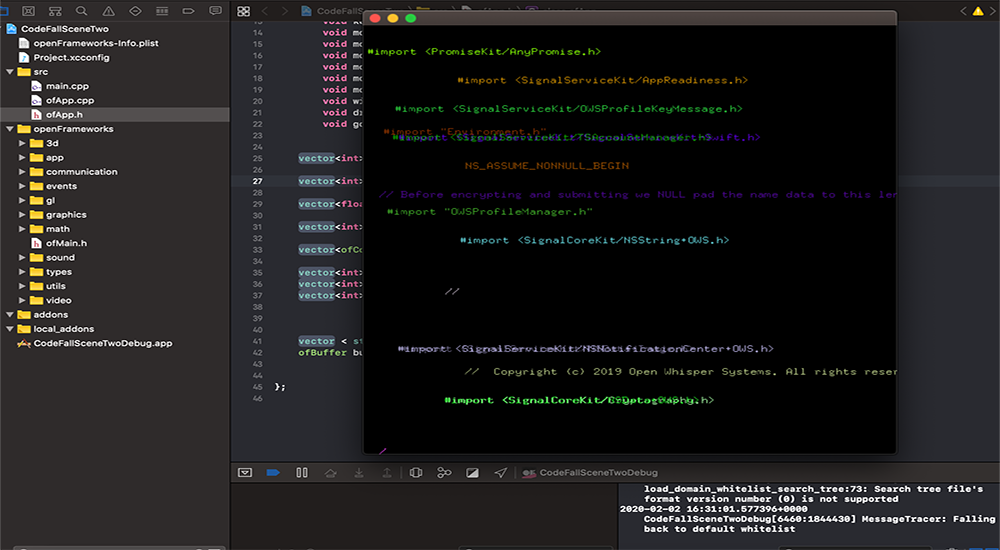
The second scene is an exploration of open source softwares: here, I have taken parts of the code of Signal, an encrypted messaging app, available on GitHub. In opposition to the first scene, the movement comes from down below, working its way up. All the lines of code have different speeds and colours, suggesting the variety of effort that is put into the code that will be shared and implemented by many.
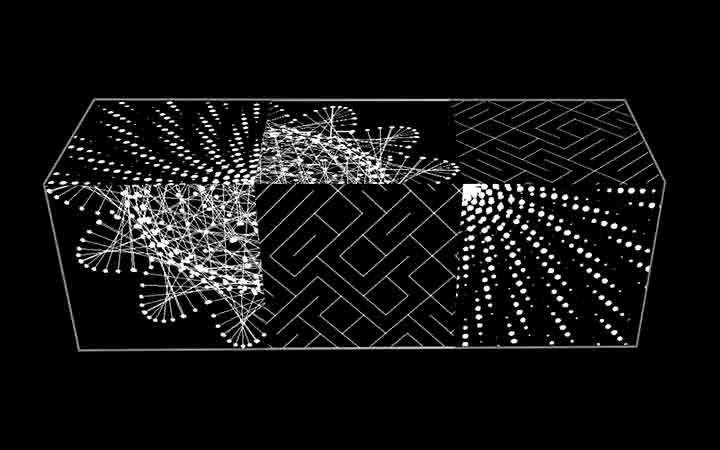
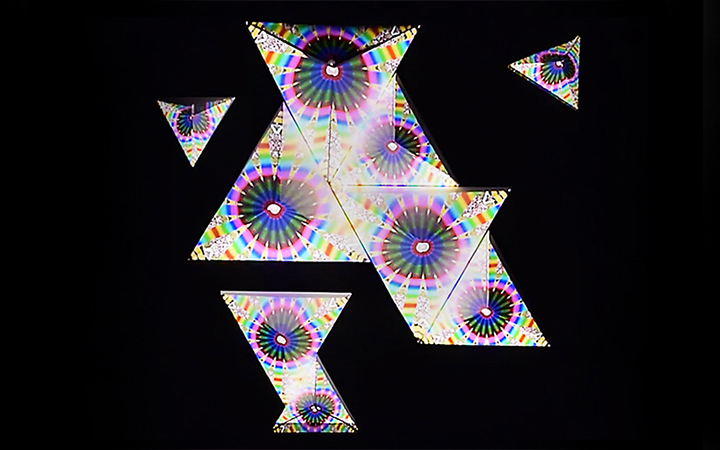
Finally, the third scene just reinforces the concept of access, by playing with the image of a key and moving it in distinct phases and rotations, creating diverse patterns.
Self evaluation
All in all, I am very satisfied with the final outcome of this project, as it was a direct proof of how much I have been able to learn in the last few months. It has been quite challenging to converge both graphic and technical skills to a conceptual idea that usually characterises my art practice. However, after talking to different people at the Pop-Up show, it seemed that the overall idea of accessibility has been perceived, which was definitely really important to me.
I believe further development could be achieved in terms of aesthetics, as every scene is quite different from one another and they would have a much more harmonious narrative if they had common elements (for example, similar colours or shapes).
References
Code for the first scene was inspired by the homework "Shapes from Pixels", Week 6 for Workshop in Creative Coding
Code for the second scene was inspired by Raining Code by Timothy Miller ( Available at https://www.openprocessing.org/sketch/202174 ) - Accessed January 2020
Photo of Mark Zuckenberg from Getty (Available at: https://www.businessinsider.com/facebook-ceo-mark-zuckerberg-testifies-congress-libra-cryptocurrency-2019-10?r=US&IR=T) - Accessed December 2020
Raqs Media Collective (2003) 'A Concise Lexicon Of / For the Digital Commons’ (Available at: http://www.ocopy.net/wp-content/uploads/2016/08/raqs-media-collective_a-concise-lexicon-of-for-the-digital-commons.pdf) - Accessed: December 2020
Signal’ s open source code was downloaded from GitHub ( Available at: https://github.com/signalapp/Signal-iOS ) - Accessed December 2020
Music for the video: irsl - define | Available at : https://www.youtube.com/watch?v=3thHF3eg7XU Define by irsl is licensed under a Creative Commons License. https://creativecommons.org/licenses/... Support by RFM - NCM: https://youtu.be/3thHF3eg7XU