Mattern of pattern
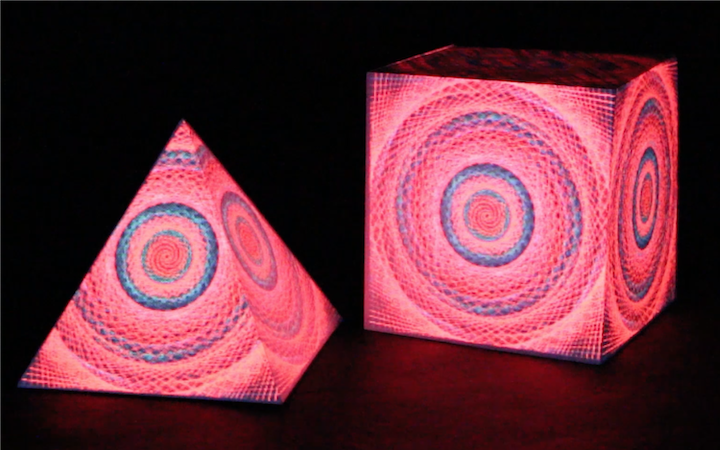
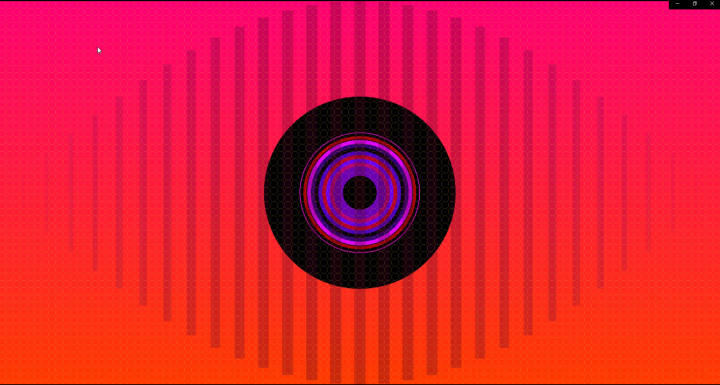
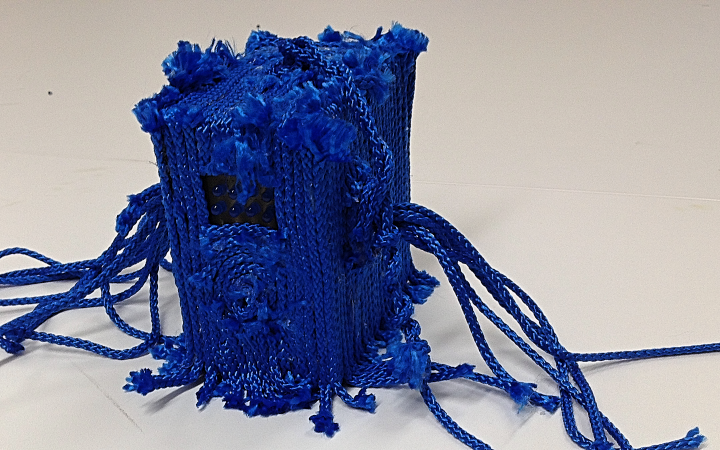
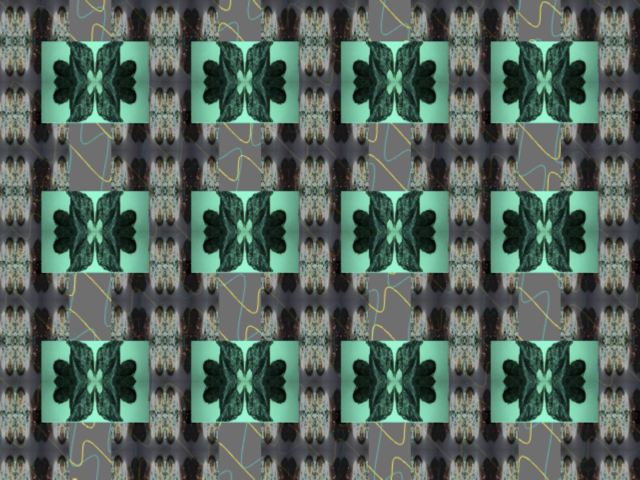
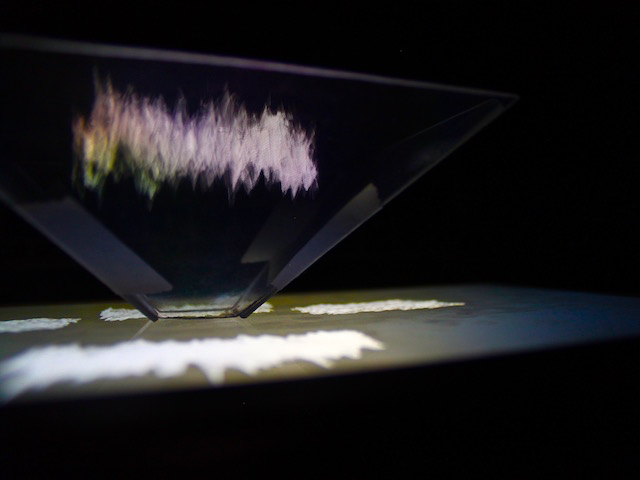
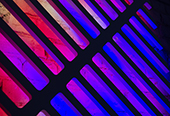
Mattern of pattern is a projection mapping piece that aims to digitally present cross stitch patterns and bring them to life.
produced by: Miia Remahl
Concept / Inspiration
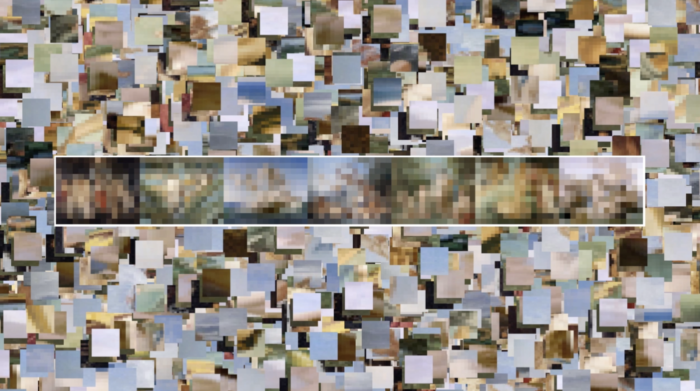
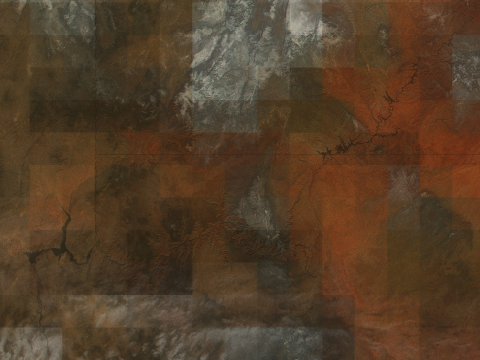
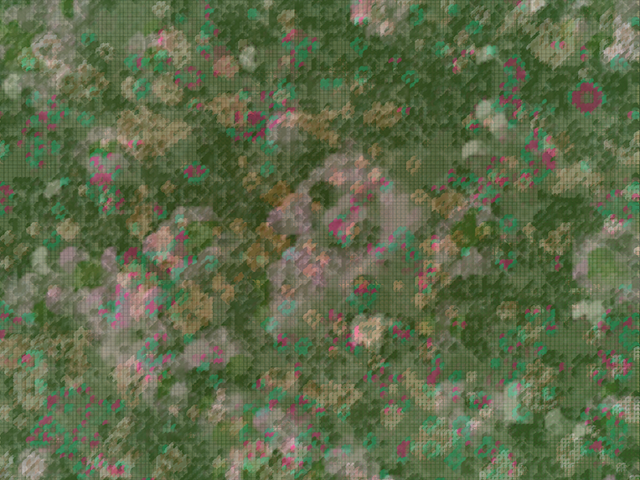
For my work, I was inspired by patchwork and different types of cross stitch patterns. I wanted to take the patterns usually used for patchworks or cross-stitching, turn them into digital art and add movement to them. I think that with cross-stitching patterns you can create visually very pleasing patterns and make pillows and different fabrics look much more interesting. Therefore, I decided to mimic the stitching patterns with rectangle shapes and see if the movement would make the pattern come to life.
For the colour, I was inspired by other people’s work at the creative coding course. During the exercise weeks many people used vibrant colours against dark surfaces and this to me created a nice contrast that I decided to use for this work as well.
Technical
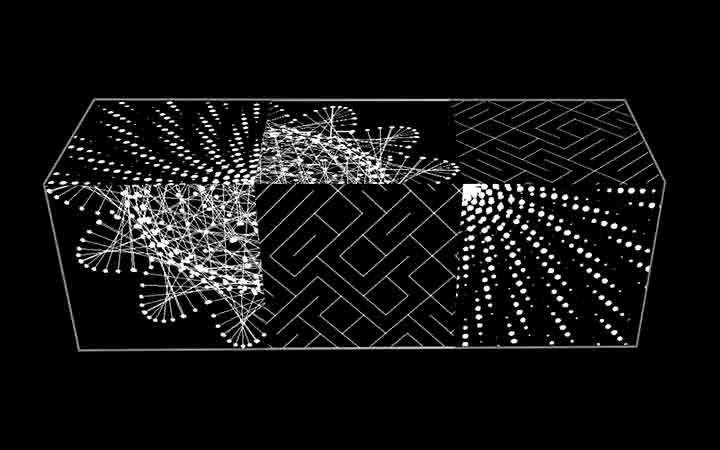
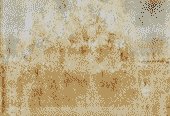
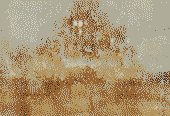
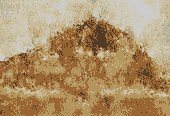
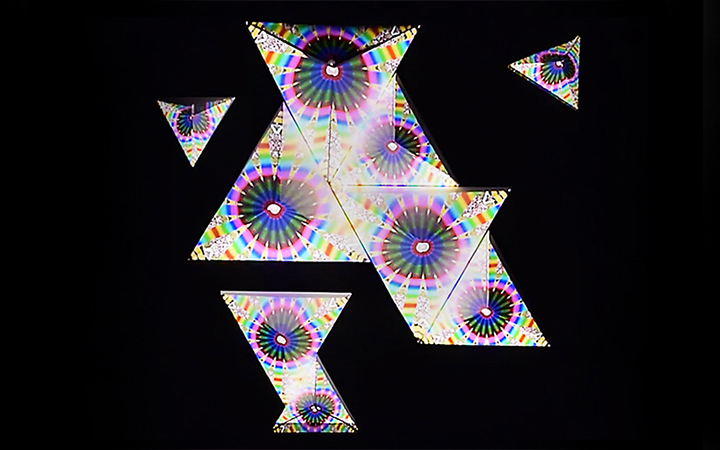
For the first scene, I wanted to start the creation of the pattern in different shapes at different times. I think this created a nice effect that created continuity between the shapes. For the third one, I used a different kind of continuity technique that allowed the pattern to start from one shape and continue to the other one. I think these techniques helped to keep the scenes interesting enough for the viewers to keep watching the piece.
During the work process, the most time-consuming part was to create every piece of the pattern. However, I think the decision to implement the piece so that every rectangle is shown made the piece mimic the patchwork pattern better, even though it took so long. For the first pattern I used more time-consuming method by counting each piece of the pattern but for the second and third scenes I realised that I could encode the pattern to 0’s,1’s,2’s and 3’s so that I stored the encoding to an array and added instruction to the code which pattern piece to add on each number.
Self-evaluation and future development
To be quite honest I don’t like the final piece that much. I feel like I should have spend more time designing the piece rather than taking an easy theme and started coding. However, I do feel like I learned a lot about how the openFrameworks works and it would be quite easy to start a more ambitious project now.
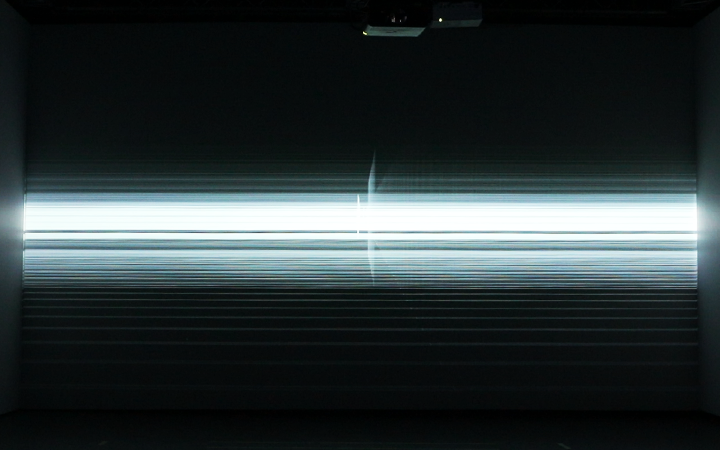
If something, I am kind of happy with the first scene and how it turned out. Out of the three scenes, it resembles the most the look and feeling that I was going for. In this scene, the pattern is strong enough to look good in a projection and the movement compliments the shape in a way that I wanted. I was also able to make the transitions and colours in this one interesting. The scenes two and three didn’t come out as strong as I would have wanted them to. If I would have more time, I would change the patterning in the second scene and add more movement to the third one. I would also improve the code by adding classes for different pattern structures so that it would be easier to implement colour changes to different parts of the.
When projecting the work, I realised that the timing between the scenes changed a bit, so I adjusted the timing in the code and added fading between the scenes.
References
For my work I took some inspiration from the Workshops In Creative Coding 1 (2020-21) lecture materials.
Organic typography, link here: https://learn.gold.ac.uk/mod/page/view.php?id=850527
Magnetic grid, link here: https://learn.gold.ac.uk/mod/page/view.php?id=850514