Visual ASMR
A collection of animations exploring movement through patterns, focusing on geometric forms and the use of vivid colours. This project was mainly about acquainting myself with openFrameworks’ potential for animation. The piece is intended to be perceived as a kind of visual ASMR or an experimental take on ‘satisfying videos’ (slime, sand cutting etc) through creating patterns that entrance you and have a potentially relaxing effect.
Initial interests: patterns found in nature (e.g. fractals), optical illusions, satisfying videos, colour, geometry, psychedelia, trance, visionary art, chaos, noise.
produced by: Valeria Radchenko
Introduction
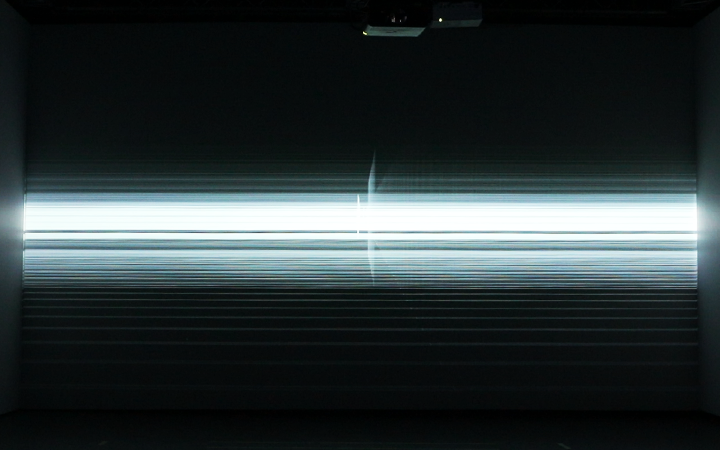
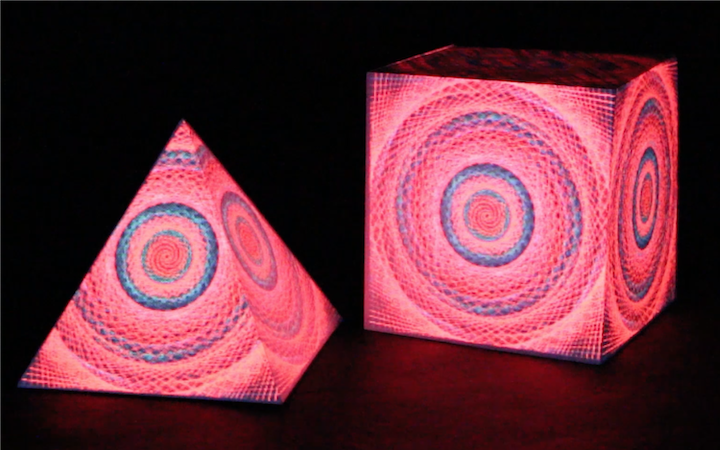
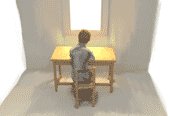
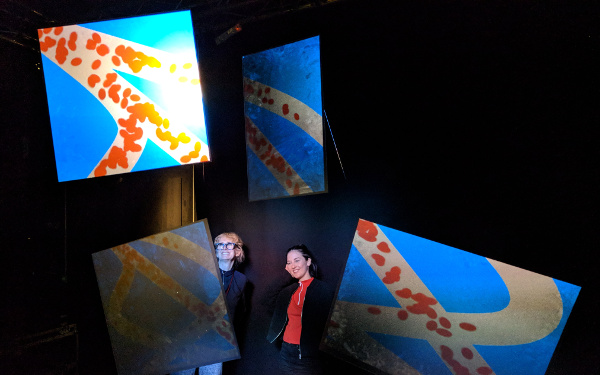
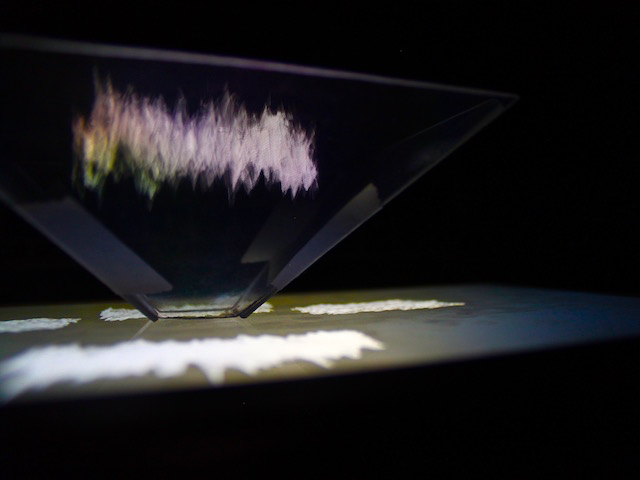
The way the animations are projected was guided by the form of the frames. The frames allowed me to experiment with variations on the motif of movement in patterns. The first 2 animations appeared/disappeared 1 frame at a time, creating a sense of visual rhythm. The last one appears on all frames immediately as I wanted to highlight its varied patterns. The animations themselves explore movement, colour and geometry, juxtoposing moments of serenity with moments of chaos and glitching, breaking away from the relaxing vibes of ASMR to play with what can be aesthetically pleasing, as well as to create contrast to keep the audience's attention.
Scenes
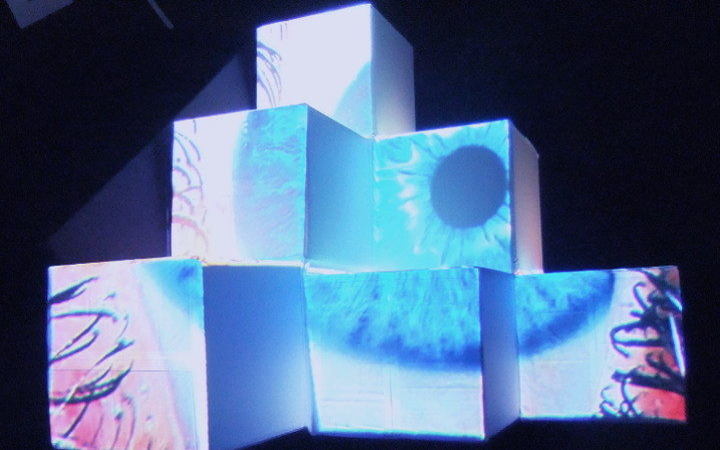
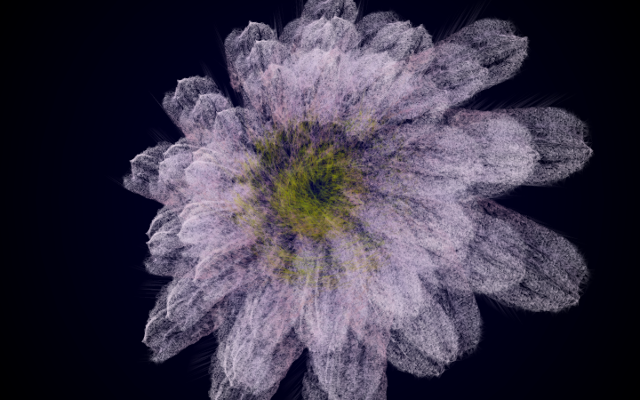
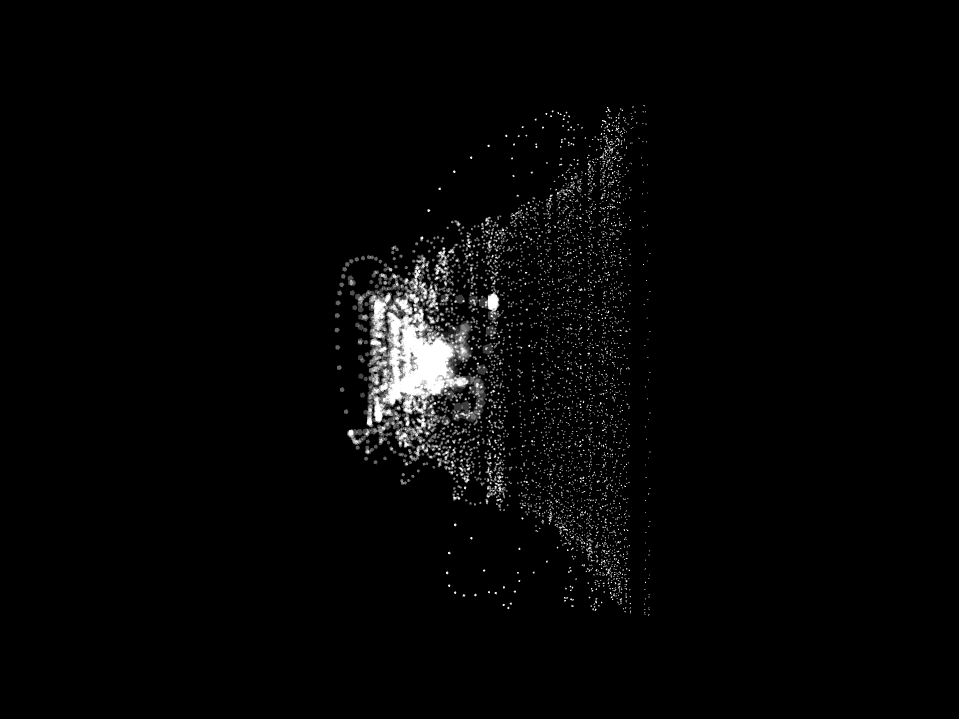
1.Waves
The first animation explores chaos and order through rotating circles with a colour gradient. The speed of the circles' rotation increased along both the x and y axis, meaning the circles closer to 0,0 were moving slowly and the ones at the full width/height of window were moving quickly. Usually appearing chaotic, the circles would eventually sync up to create an illusion of a wave, like fabric moving in the wind, after which they'd fall back out of rhythm into a seemingly random dance. The continuous variation here was the changing colours, as well as appearing in the frames one by one. This is probably the most visually pleasing one.
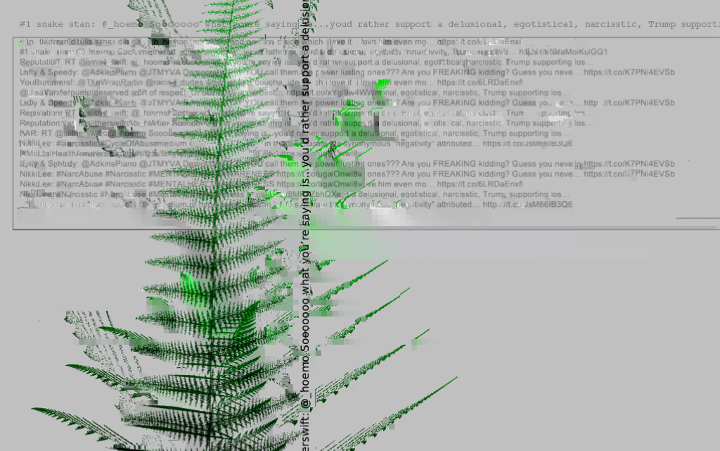
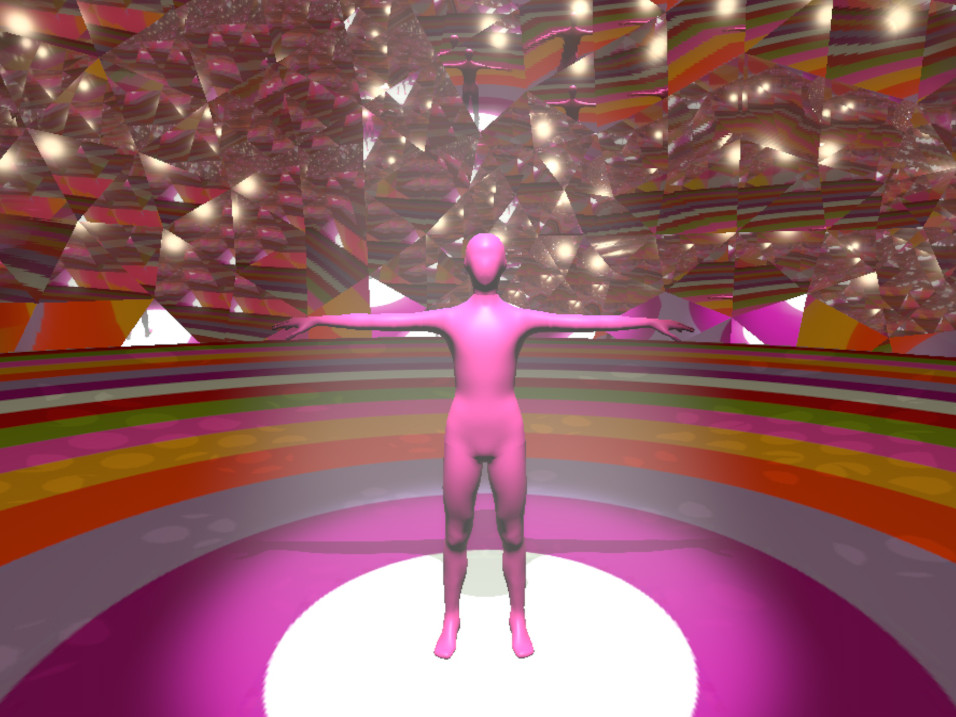
2.Mandala
The second continues to use a circular form, this time only as a background for mutating shapes, going from red to yellow and back to red. It focuses more on chaos as jagged forms expand in size across time, intermittently 'glitching'. The animation begins on all frames, one by one they disappear until one is left, which jumps into the centre before completion. This was meant as a transitory animation to introduce the final one and was based on the star shape from an assignment on creating mandalas.
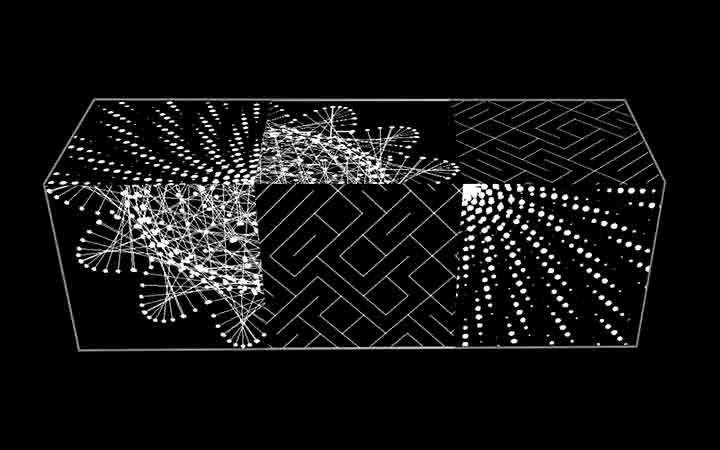
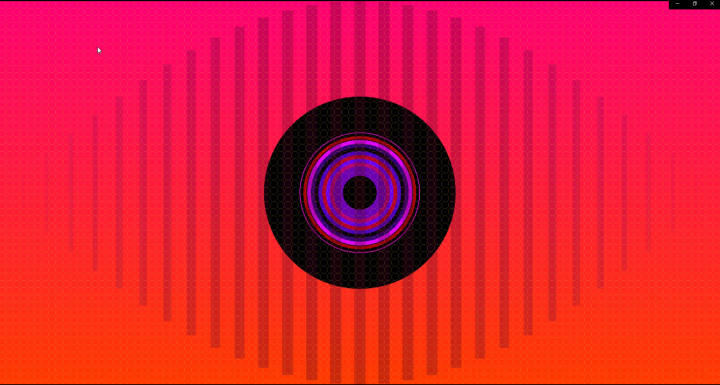
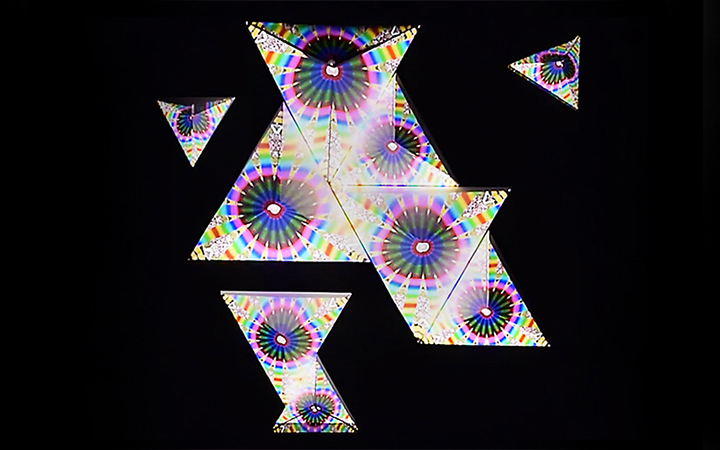
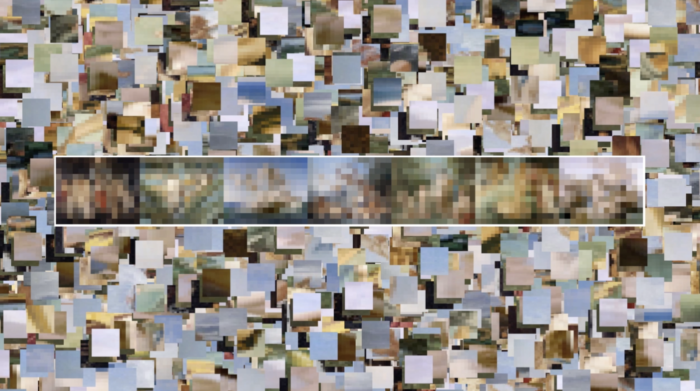
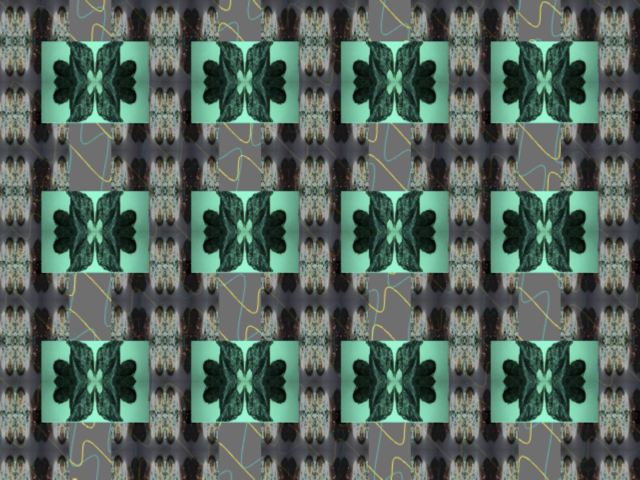
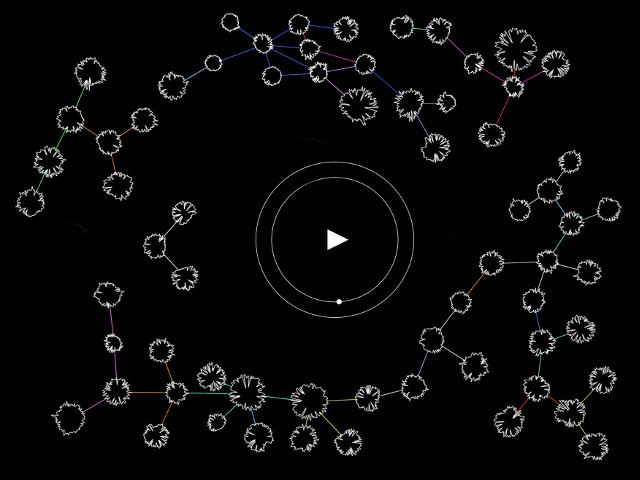
3.Revolving Patterns
The third and final animation consisted of revolving forms, once again combining flow with moments of noise and randomness, reminiscent of coloured lasers at an electronic music concert. I was interested in exploring variations on a single motif in this one, altering certain parameters to create large shifts in the visuals, a bit like chaos theory. In retrospect, I think it would have been effective to have 1 animation per frame so the differences and similarities could be found easier.
Evaluation and future development
- I think the first and last animations were the most successful, in terms of continuous variation, movement and being visually satisfying. "Mandala" did not translate to a projection well, the detail was lost and seemed a bit messy.
- I would spend more time on connecting the different patterns, having them morph into 1 another fluidly, but I don't yet know how to achieve this.
- Playing with the separate photo frames more, perhaps mixing the scenes by having them appear and disappear on individual frames, making it more playful and interesting to watch.
- Use frames that vary more in size, I think 1 really big one would have been useful to see the patterns on a wider scale, as in the documentation some detail is lost because the projections are small.
- I am interested in developing this to visualise sound live, maybe with machine learning to make it interact with me as I'm performing.
References
Examples from lessons
Wavey Circles - based Waves code on this
Mandala - based Mandala code on this
Revolving Doors - based Revolving Patterns on this
Moving Rect Source - for scaling in Waves
Magnet Grid - use of getLerped
Frames - dummy image by Dongyuan Liu
https://forum.openframeworks.cc/t/array-of-colours/6242/6 - for setting up arrays of colours.