Child's Play
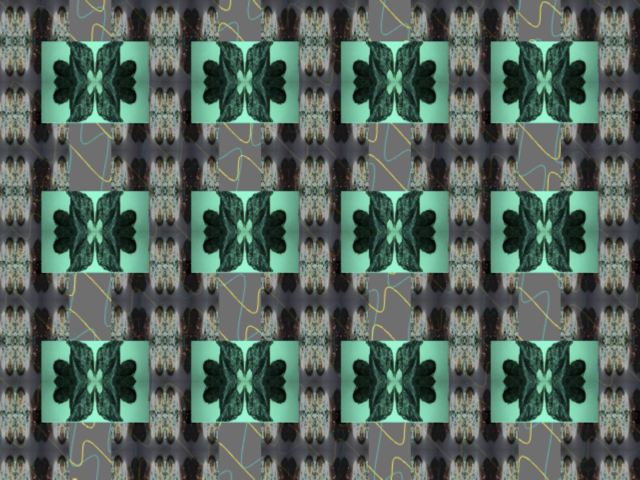
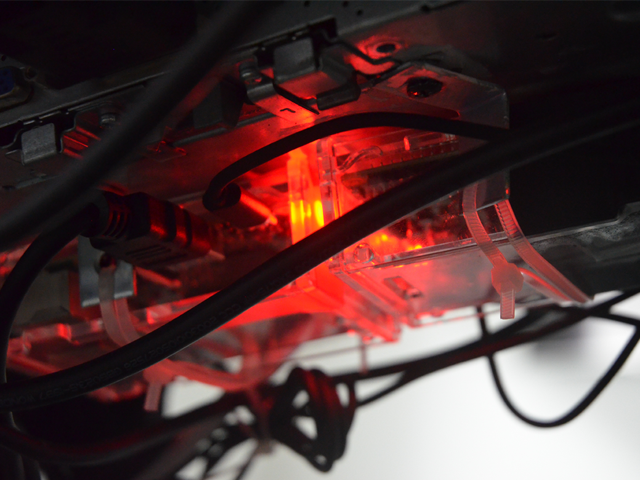
This final project for Theo's, Workshop in Creative coding at Goldsmiths University of London, interoperates abstract contours and renditions of organic marks and forms found in the natural world. The original inspiration behind these illustrations are from two photographs, shot by Studio 11 Media House. Adapted throughout the process of creation to consider petals from blossom, fireworks and the child's game 'slinky', a wire metal coil that moves very smoothly, as well as incorporating the erratic movement of a mosquito/fly.
produced by: Hannah Gillborn-Jones
Introduction
This final project for Theo's, Workshop in Creative coding at Goldsmiths University of London, interoperates abstract contours and renditions of organic marks and forms found in the natural world. The original inspiration behind these illustrations are from two photographs, shot by Studio 11 Media House. An 'above the clouds' perspective looking through fluffy weather with a sweets colour enhancement. Adapted throughout the process of creation, to draw more inspiration from the natural world and also experiences and colours that provoke the feeling of joy. To consider petals from blossom which incorporate the erratic movement of a mosquito / fly, fireworks that move very slow and the child's game 'slinky', a wire metal coil that moves very smoothly but also similar to a rollercoaster because of the speed blur.
Concept and background research
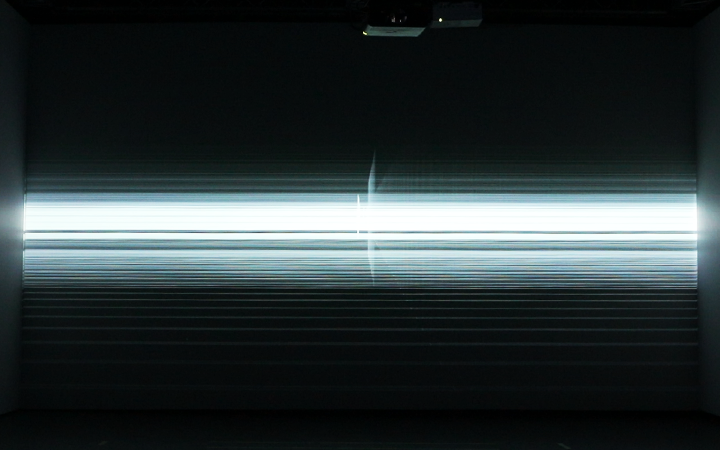
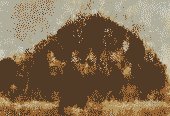
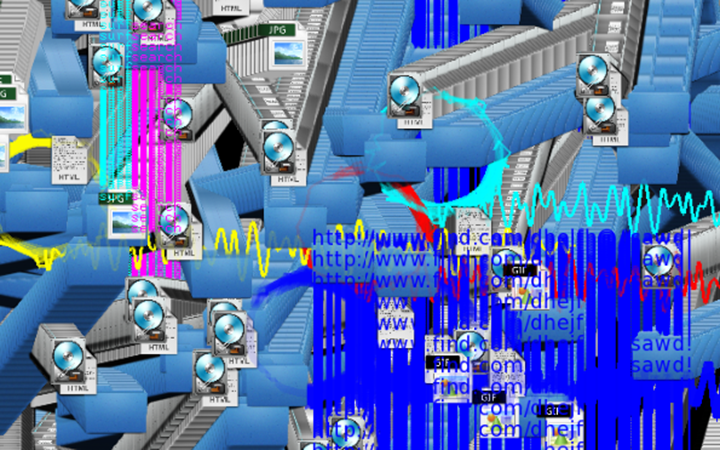
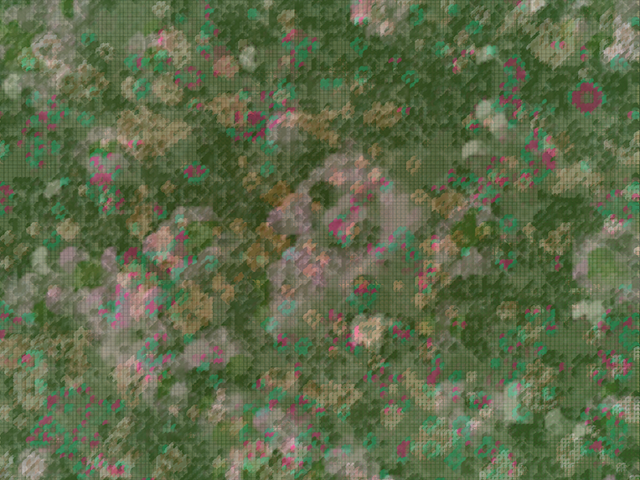
The original inspiration for this project came about through observing two photographs, shot by Studio 11 Media House. The colours and textures of the landscapes were very appealing to me. They have a dream like quality about them, vivid with a floaty perspective. Now, in the times we are living (the pandemic with large-scale lockdown), the scenery depicted in these two photographs reminds me of a more free time of our lives. Exhibiting the ability to explore nature and be at one with the Earth and its elements is imagined through these photographs.
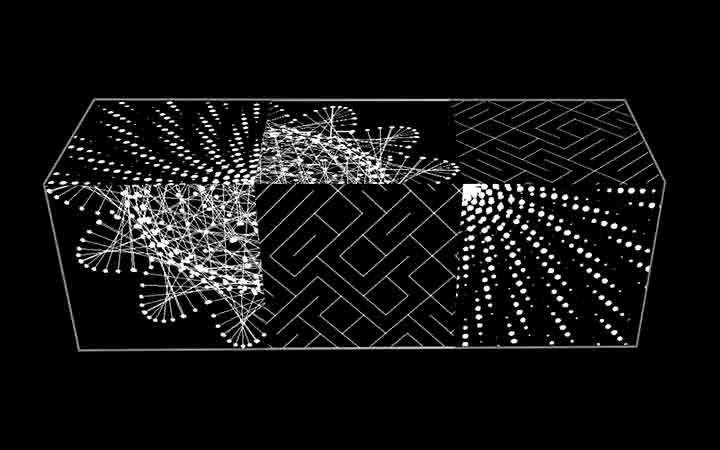
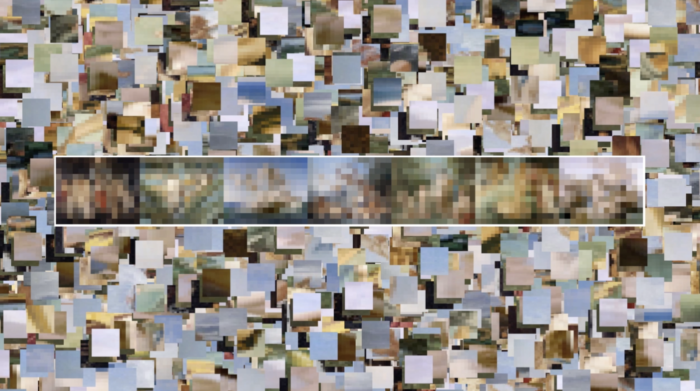
onformative (2011) Growing Data
Golang Levin, Segmentation And Symptom
Technical
I attempted to recreate the movement of the fluffly clouds, however I found this tricky and did not achieve a version that I felt represented this euphoric feeling well enough, that I was happy with, so I decided to adapt my idea through a process of trial and error, seeing what I could achieve visually that I found joyful enough to include. I decided to learn to 'crawl' before I could 'run', so to speak.. with my capabilities of coding, making it fun and playful as if a child was learning how to play with lego for the first time.
I modified all of these visuals through revisiting my favourite homework assignments from the first Term. This was a great way to make use of the skills we had learnt and also to revise and refine the parts I did not fully understand the first time around, by giving the puzzles more time and attention.
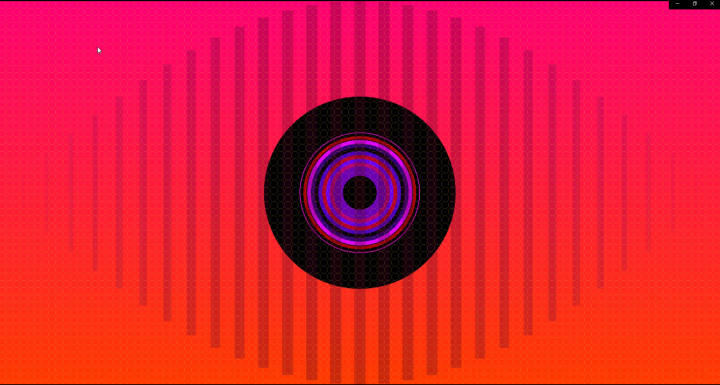
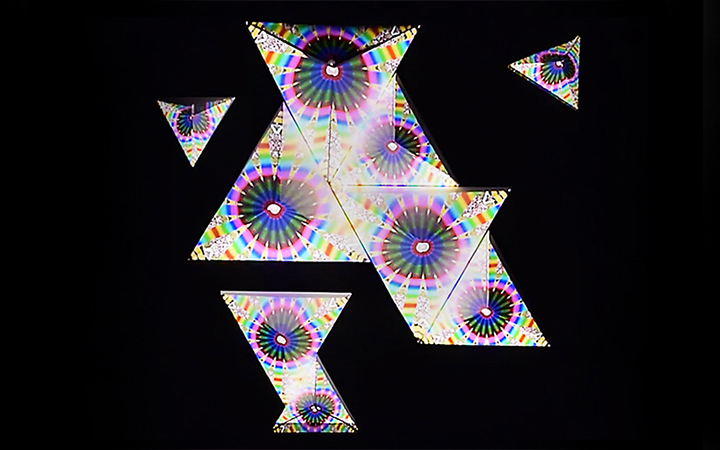
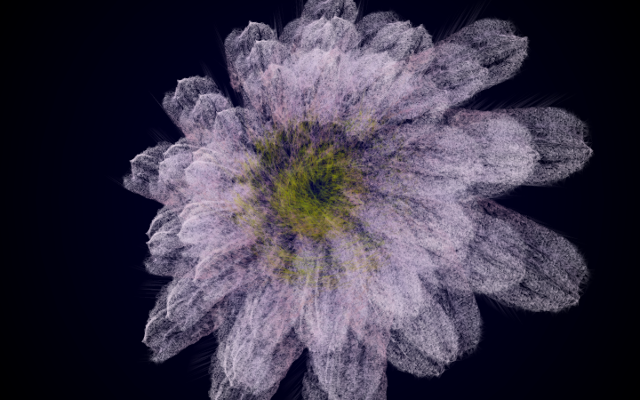
The hexagonal shape, named 'spinny' moves like a vibrant slinky / rollercoaster, is one of my favourites to watch move as it summons nostalgic feeling for me and the colour changes fit smoothly with the frame rate. It uses functions such as time (ofGetElapsedTimef) and cosine to animate the movement. I also enjoy watching the movement of the 'petals' as I find it erratic and reminds me of a fly or mosquito which in real life can be a bit annoying but virtually I find it funny and visually appealling. The petals move around using randomness and 'if statements'. Lastly, the 'fireworks' move very slowly and I like watching the transformation of hue and light, I find it adding a touch of calmness to something that in real-life is not calm. This year was a bit different around the 'New Year' celebrations, I found it enjoyable to recreate my own interpretation of fireworks virtually. Using vectors, sin and cosine as well as Perlin Noise for smoothness.
Future development
Future development would be to expand on softer, slightly blurred forms with less ‘edges’ or sharp corners. Also to be able to control the speed of movement better, like to be able to slow the movement down a lot would be an area which I am keen to practice further. Lastly, with colour. A lot of the colours I achieved happened by complete accident, so the aim here would be to know more about the subtle changes to code that have major impact on colour.
Self evaluation
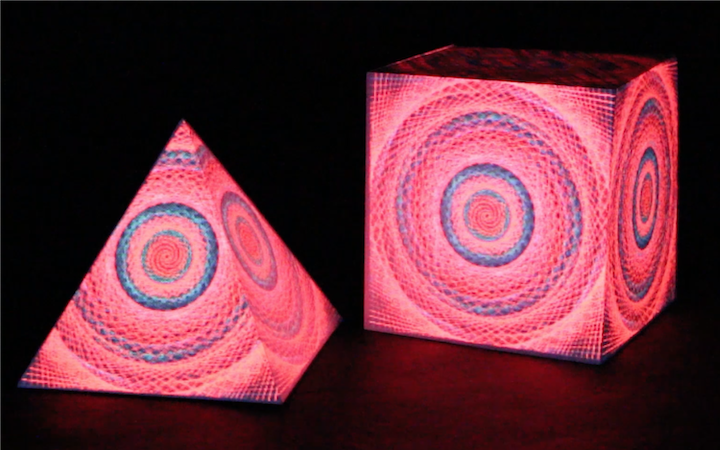
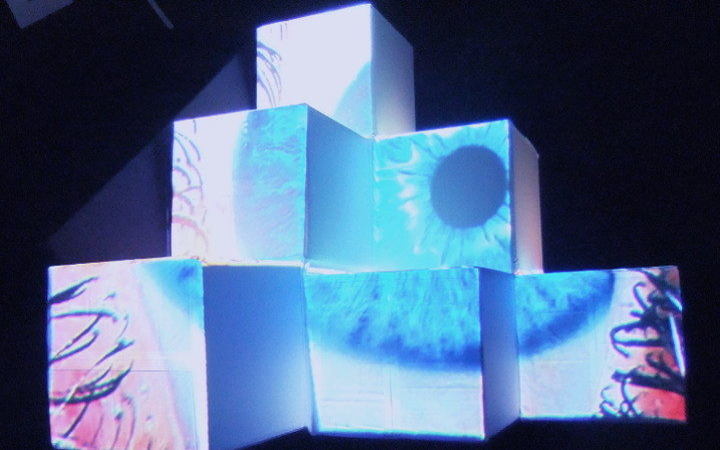
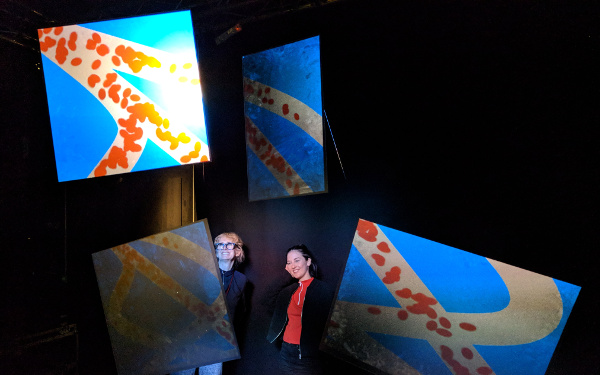
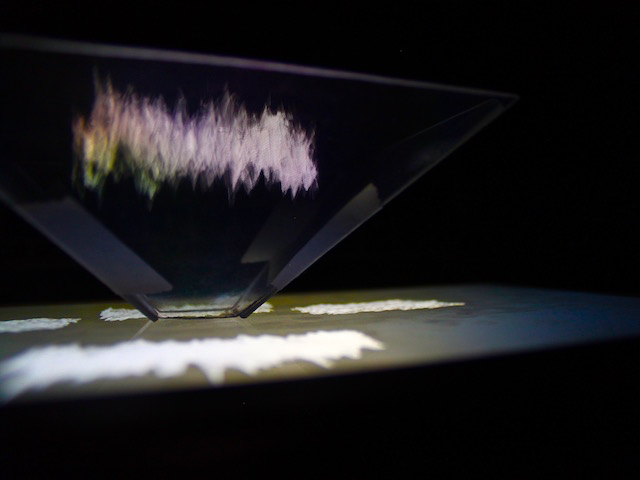
My overall impression of this project, I would say to be a good effort, and all things considered I am content with the result. For future development, I have found which areas to give attention, such as smoothness in curved shapes and better control over colour and speed. When projection mapping these illustrations, I didn’t want everything to be centred on each surface, I wanted to utilise with the edges and boundaries of the 3 dimensional shapes we are projecting on to. I think it is more unusual and interesting to do this. In some cases and with more time I think it would be nice if the illustration was flipped to be symmetrical around the edge of the surface, even to move smoothly from one surface to another, distorting perception could be nice. I did not manage to achieve cloud formations and movement which was the original concept so I will keep going and strive to learn this in the near future hopefully. Through reflection I find my illustrations to be a little naive in detail, basic texture, mark making lines and shapes. I am happy with the work I am producing because I find the simplicity to be captivating, however I do look forward to the second term and the opportunity to practice and learn more.
References
Daniel Shiffman, Author of "The Nature of Code" and driver of "The Coding Train".
https://natureofcode.com
https://thecodingtrain.com
Theo, Lab Assignments.
learn.gold.ac.uk